現在、WordPressの表示速度改善を試みている。前回の記事で「WordPressのサイト表示速度が改善されるプラグイン「Lazy Load」の導入方法・結果について!」をご紹介したが既に本サイトには導入済みである。しかし、「Lazy Load」を導入実験したサイトと本サイトでは記事の量が圧倒的に違う事もあり、これだけでは表示速度が不十分である。特に「モバイル」表示に関しては酷い状態にある。
ちなみに本サイトは「ロリポップ!![]() 」で運営されています。一つのレンタルサーバー契約で3つのWordPressサイトを動作させています。まだまだ、アクセス数的にはレンタルサーバーを変更する程でもなく、個人的には根本的な遅延原因を改善することが優先であると思っています。
」で運営されています。一つのレンタルサーバー契約で3つのWordPressサイトを動作させています。まだまだ、アクセス数的にはレンタルサーバーを変更する程でもなく、個人的には根本的な遅延原因を改善することが優先であると思っています。
結局、そこら辺のことが出来ないとサーバーが高スペックになったところで結果は同じですよ。恐らく「エックスサーバー![]() 」の方がSSD採用していることもあり、速度は速いと思います。ここら辺は費用対効果の問題ですね。アクセス数が月間10万PV位まで行く位でないと宝の持ち腐れって奴ですね。私の運営しているサイト全て合わせても月間1万PVも達成していないので、まだまだ「ロリポップ!
」の方がSSD採用していることもあり、速度は速いと思います。ここら辺は費用対効果の問題ですね。アクセス数が月間10万PV位まで行く位でないと宝の持ち腐れって奴ですね。私の運営しているサイト全て合わせても月間1万PVも達成していないので、まだまだ「ロリポップ!![]() 」で十分です。
」で十分です。
「.htaccess」のカスタマイズでの速度改善
前回の記事で「Lazy Load」の効果は若干あるが、本サイトのモバイル分析結果は良いものではない。記事で紹介したサイトとは違い、保存している記事の量と画像の量が圧倒的な違いがあるせいもある。
今回、「.htaccess」ファイルにカスタマイズすることで、表示速度に改善が見られた。この「.htaccess」ファイルは通常であれば、ドメイン直下のフォルダにあるはずです。FTPソフトでダウンロードしてテキストエディターで修正を加えてからアップロードすれば良いだけです。
このファイルについて簡単に説明すると、フォルダ内の制御を行う為のファイルととります。利用の仕方は色々あるのですが、速度改善となるとキャッシュ系や圧縮などの制御を行うことで速度改善が期待できます。
しかし、「ロリポップ!![]() 」を利用している方は注意してください。このファイルの記述での速度改善方法は色々なサイトで紹介されているのですが、同じ記述でも、記述する場所や記述の仕方が違うと速度結果が違うことがわかりました。
」を利用している方は注意してください。このファイルの記述での速度改善方法は色々なサイトで紹介されているのですが、同じ記述でも、記述する場所や記述の仕方が違うと速度結果が違うことがわかりました。
これはさすがに自分もビックリです。他の方のサイトを参考にしていると、「何でそこへ記述するのか?」疑問に思っていました。自分ならこっちに記述すると思った場所へ記述を変更したら結果が良くなりました。
ちなみに私が記述した内容をご紹介しますが、色々なサイトを参考にさせて頂いたので、是非他の方のサイトも参考にしてみて下さい。レンタルサーバーによっては同じ記述では良いパフォーマンスが出ない可能性もあります。
修正前・修正後の速度分析結果
カスタマイズ方法をご紹介する前に、どのように変化したかを説明いたします。
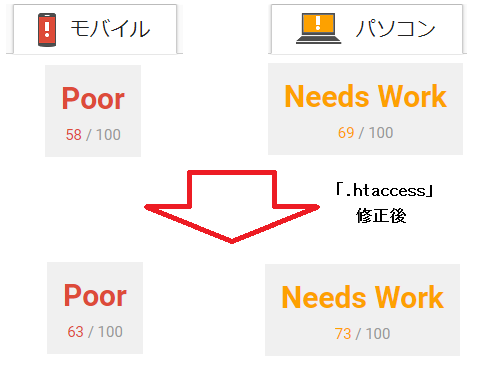
★「PageSpeed Insights」での分析結果の違い。

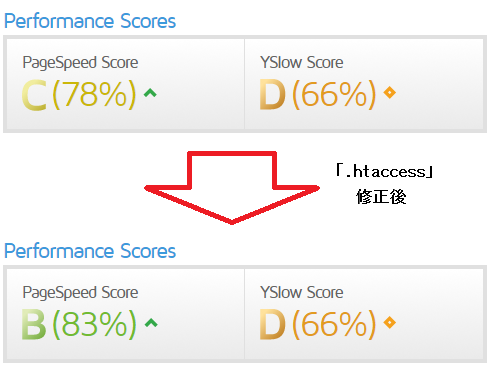
★「GTmetrix」での分析結果の違い

大分改善されたと思いませんか?
これでもまだまだ改善できるところがありそうです。「モバイル」で70超えは目指したいですね。しかし、今回は「.htaccess」ファイルのカスタマイズに絞って説明させて貰います。
「.htaccess」ファイル のカスタマイズ例
まず、カスタマイズ前の「.htaccess」ファイルの中身は次のようになっていました。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これを次のように書き換えました。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# mod_deflateを利用して Gzip圧縮する設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系、IE7、8の古いブラウザでは無効にする
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# プロクシサーバが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
# 各コンテンツを圧縮する設定を記述
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
# ブラウザのキャッシュ設定
<IfModule mod_expires.c>
ExpiresActive On
# 初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# 種類別キャッシュ設定
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/js "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/svg+xml "access plus 2592000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType application/pdf "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 216000 seconds"
ExpiresByType application/x-font-ttf "access plus 216000 seconds"
ExpiresByType application/x-font-woff "access plus 216000 seconds"
ExpiresByType application/x-font-opentype "access plus 216000 seconds"
ExpiresByType application/vnd.ms-fontobject "access plus 216000 seconds"
</IfModule>
他のサイトで説明されている記述の仕方は「# BEGIN WordPress」の上に記述する例が多いようです。本サイトの場合は「# BEGIN WordPress」と「# END WordPress」の間に記述を加えています。
本サイトでは「# END WordPress」の後に記述した方が良いようです!ロリポップの場合、「# BEGIN WordPress」と「# END WordPress」の間に記述を加えると勝手に書き換える現象が発生することがわかりました。(2017年10月28日現在)
加える記述内容の記載位置により分析結果が異なりました。実際に試してみると良いと思います。これはサーバーによっても違う可能性があるかもしれません。恐らく記述する順序の問題ではないかと思っています。既にある記述の後に記述を加えた方が良い結果が得られるのかな?
まとめると
少なくともどんなサーバーであろうとも「.htaccess」ファイルのカスタマイズは必要がありそうです。このカスタマイズの効果はかなり影響しますが、分析結果を見る限りではまだまだ、修正を加えないと行けないところがあります。そこら辺については機会がありましたら検証して結果報告したいと思っております。



“「.htaccess」をカスタマイズしてWordPressサイトの表示速度を改善する方法!” への2件の返信