ここ最近、取組みしているWordPressサイトの表示速度改善だが、本日更に試してみたことがある。1つは画像サイズの見直し、そしてもう一つは「jquery」を「head」内ではなく「footer」での呼び出しに変更した点だ。
今回の実践で恐らくモバイルについては相当な速度改善がされたと思う。自分でサイトを表示しても早くなったことが体感できる位になった。しかし不思議なもので計測に利用している「PageSpeed Insights」での値は良くなったのだが、「GTmetrix」においては結果が悪くなった。
一体どういうこと何だか良く分からない。「GTmetrix」に関しては今まで分析が終了するまでに結構な時間が掛かっていたのが、分析結果が出るまでの時間は相当短縮されたにも関わらず数値は悪くなったのだ。結果が出るまでの時間が短縮されたという事は表示速度は上がったと思うのだが、逆に厳しい結果を出すようになってきたのだろうか?
今回の結果に到達するまでの過去の記事も参考にして貰いたい。
- 「WordPressのサイト表示速度が改善されるプラグイン「Lazy Load」の導入方法・結果について!」
- 「「.htaccess」をカスタマイズしてWordPressサイトの表示速度を改善する方法!」
- 「WordPressのサイト表示速度改善で注意する点。ロリポップには通用しなかった速度改善プラグイン!」
この上で今回取組みした内容について説明していこうと思う。
分析結果の指摘事項を試してみよう
まず、「PageSpeed Insights」の指摘事項で気になっていたのは「jquery」を「head」の位置に置かない方が良いという事である。勿論「CSS」の指摘も同じことが言えるのだが、CSSは「head」にあるべきだと個人的には思っているので、無視しました。
「jquery」に関しては「footer」に移動するのはそんなに難しい事ではない。そしてもう一点、画像サイズの見直しである。特に気になっていたのは【Twenty Seventeen】については大きな画像が象徴的であり、本サイトでは画像は大きいサイズのままで無理矢理画像の高さを抑える制御を加えている。
見せていない画像部分は必要なのか?
当然必要なしです。このヘッダー画像が相当表示速度に影響を与えていたと思われる。この際なのでモバイルサイズに合わせてサイズ変更に踏み切った。PCでは写真が鮮明ではないが、それなりに見れるのでそれで良いと感じた。
「GTmetrix」での指摘事項で気になったのはサイドバーウィジェットの著者情報の筆者のプロフィールイメージである。これが無駄にサイズが大きいところが指摘された。
これで今回実施したことは2点となる。一つは「jquery」の呼出し位置の変更。そしてもう一点は画像サイズの見直しである。
「jquery」の呼出し位置を「footer」へ移動
これに関しては子テーマの「function.php」で制御を行った。下のコードを書いただけです。細かい事を説明すると長くなってしまうと簡潔に言いますが、「remove_action()」で「wp_head()」が勝手に出力するjavaスクリプトの呼出し定義を実施指示を削除しています。その上で「add_action()」で「wp_footer()」でjavaスクリプトの呼出し定義を出力するように指示しています。これ「init」時にやっていることがポイントになります。
// ヘッダー記載のものをフッターへ移動
function init_parent_action_child() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('init','init_parent_action_child');
また、CDNの利用も考えてコード記述して実施したのですが、「jquery」のみではパフォーマンスが上がらなかったので辞めました。逆に無駄な処理が多くなるのでやらない方がシンプルかもしれません。「jquery」自体が使われているのかも不明なのでこれでとりあえず良いと思われます。
他の方のサイトではgoogleの「jquery」の呼出しで負荷分散させるやり方が掲載されていますが、本サイトにおいてはとりあえず速度改善には繋がりませんでした。
画像サイズの見直し
これに関してはヘッダー画像をモバイルに合わせた見える部分のみのサイズに変更しました。その為、パソコンでは画像が少しボケている感じになっていますが、良いんじゃないかな、場合によってはヘッダー画像自体を無くしても良いかななんて思ったりもしています。
そしてサイドバーの著者情報のイメージアイコンの画像サイズを100pxに適正化しました。
あと、皆様もインストールしていると思いますが、「EWWW Image Optimizer」プラグインで強制的に再最適化を2回程実施しました。
画像サイズに関して行った作業は以上となります。個人的にはヘッダー画像を小さくしたことが今回の良い結果に繋がったのではないかと考えています。
改善前と改善後の分析結果について
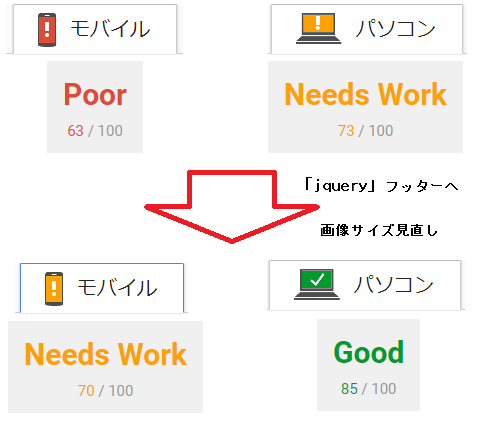
★「PageSpeed Insights」での分析結果の違い。

どうですか?結構良い数値が出てきました。しかし・・・。
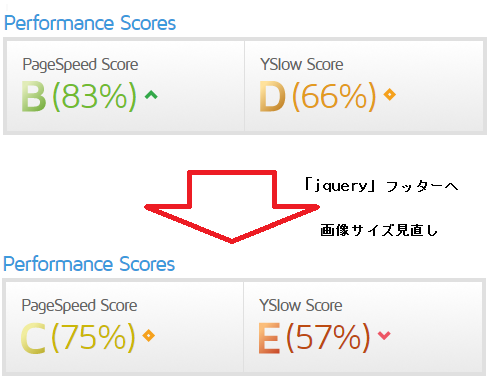
★「GTmetrix」での分析結果の違い

何故かだかわかりませんが、こちらでは分析結果が下がりました。しかし分析結果が表示されるまでの速度は圧倒的に早くなったんですけどね。こちらのサイトは結果が良くなると厳しい評価になるのでしょうか?イマイチ不明です。
まとめると
一番効果が大きいのは恐らくヘッダーイメージです。【Twenty Seventeen】におかれましては、かなり大きな画像が推奨されていることがモバイルの表示速度への影響があるようです。正直、ヘッダー画像を無くしても良いかな?って少し思い始めているところでもあります。
結構有名ブロガーさんのブログってヘッダーイメージが無いの多くないですか?ロゴはあるけど背景はないようなものが。もしかしたらそういう方がブログには向くのかもしれませんね。



“WordPress表示速度改善には画像サイズの見直しと「jquery」のフッターへの移動する方法が効果あり!” への1件の返信