WordPressの公式テーマ「Twenty Twenty-One」が2020年12月9日に正式リリースされました。WordPressで標準で用意されている外観テンプレートは適時バージョンアップされる可能性があります。バージョンアップされると、せっかく変更したデザインが元に戻ってしまう可能性があります。そうならないように子テーマというものを作成しておき、その子テーマを有効化にしておきます。
カスタマイズは子テーマにしていくことが望ましいです。ある日知らないうちにデザインが変更されているなんてことにならないように、この設定も必ずやりましょう。今回は「Twenty Twenty-One」で子テーマを作成する方法について記載したいと思います。
子テーマの作成の手順について
次のことを実施します。
- 「WordPressインストールディレクトリ / wp-content / themes」の中にどのような名前でも良いのですがフォルダを作成します。筆者の場合は「twentytwentyone-child」という名称のフォルダを作成しました。
- 「functions.php」と「style.css」というファイルを上記で作成したフォルダに作成します。この二つのファイル中身については下記にて説明します。
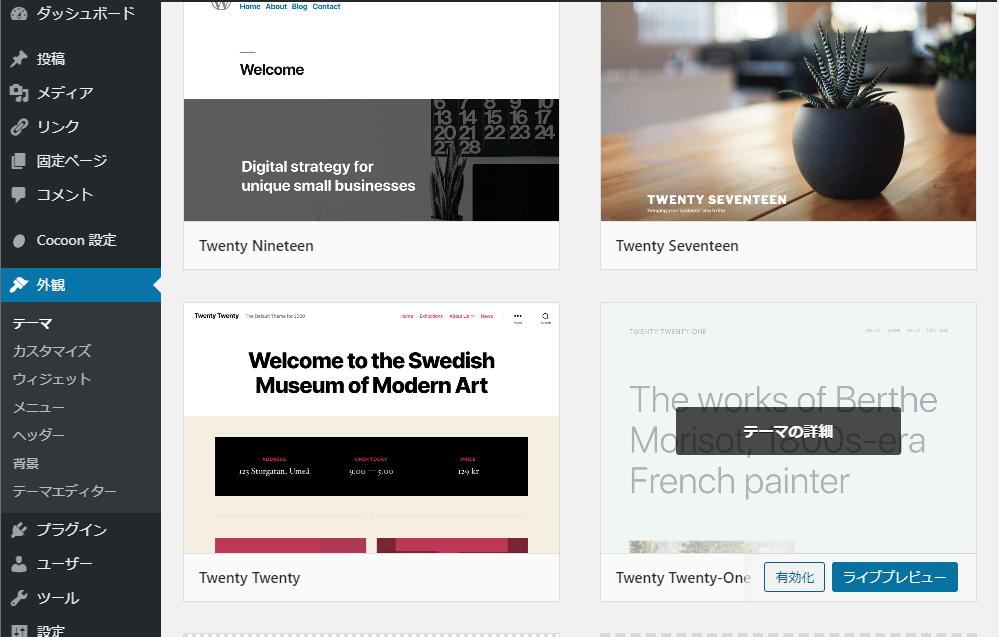
- WordPressの「外観」メニューにて「Twenty Twenty-One-child」が出来ているはずですので、これを有効化します。
1、2の手順についてはFTPソフトを利用するか、もしくはロリポップ!
であればロリポップのユーザ専用画面であれば、[WEBツール]-[ロリポップ!FTP]というものがあるので、それを利用しても良いでしょう。
「functions.php」は何を記載すれば良いのか?
最低限、次の内容を記載します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
たったこれだけです。
勿論、このファイルには他にも色々なことをさせるときに関数を作成することはありますが、とりあえずは上記の内容だけで問題ありません。
「style.css」は何を記載すれば良いのか?
最低限、次の内容を記載します。
/* Theme Name: Twenty Twenty-One-child Template: twentytwentyone Theme URI: https://wordpress.org/themes/twentytwentyone/ */
たったこれだけです。一番下の行もなくても良いのですけどね。
子テーマの有効化
WordPressメニューの「外観」を選択すると次の画面が表示される。

すると「Twenty Twenty-One-child」というテーマが画像なしで表示されていると思うので、そこにカーソルを当て[有効化]ボタンを押して下さい。
すると子テーマが動作するようになり、子テーマにあるファイルを優先して動作するようになります。子テーマに作成したファイルは今回は2つでしたが、今後カスタマイズしていくと他のファイルも親テーマより子テーマにコピーしてカスタマイズしていくことになります。
子テーマと親テーマの動作時の優先順位
WordPress標準や他テンプレートでも突然バージョンアップが予想されるものに関しては子テーマを作成しカスタマイズを行うのが良い。子テーマである「themes / twentytwentyone-child/」にファイルがあるものが優先動作され、無いものは「themes / twentytwentyone / 」の中にあるものが動作する。また、「themes /twentytwentyone-child /」直下に存在しているファイルについては、[外観]-[テーマの編集]よりファイルの中身の修正を行ことができます。



“WordPress【Twenty Twenty-One】の子テーマを作成する方法” への1件の返信