WordPressの使い方や開発に関するサイト運営をしている場合、プログラミングのコードをWordPressの記事上に表示することが良くあるかと思います。このプログラミングのコードですがサイトによって色々と工夫しながら表示しています。
当サイトに関して言えば極力シンプルに表現したかった為、<pre>タグを使用してscroll指定して利用しておりました。
しかし、問題が。
Gutenbergの登場で全記事をブロックエディタ対応したら、何故かプログラミングコードを表示させている部分だけ思うような動作をしなくなってしまいました。
一番は横スクロールバーが表示されなくなったんですね。
これはプログラミングコードの見栄えが良くなく、分かりずらい感じとなってしまうんですね。そしてもう一点が、preタグに囲っていたところは背景色が灰色だったんですが、背景色が無くなってしまいました。
その為、余計分かりずらくなってしまったんですね。
以前からソースコードをプラグインを利用して埋め込みしようか迷っていたので良い機会となりました。そこでどのプラグインが良いか探しました!
Enlighter - Customizable Syntax Highlighterについて
何故このプラグインを選んだのかを簡単に説明します。
恐らくWordPressの記事にソースコードを表示するプラグインで一番有名なのは「Crayon Syntax Highlighter」ではないかと思うのです。私もこのプラグインを利用しようと思っていたのですが、このプラグインの最終更新が5年前(2021年1月時点)になっているじゃないですか。
5年と言えばWordPressがブロックエディタ(Gutenberg)に変更されております。その対応がされているのかが不明なので使うの辞めました。
そこで発見したのが「Enlighter - Customizable Syntax Highlighter」です。ダウンロード実績も十分あり更新もされている模様。
Enlighterのインストール
【手順1】[プラグイン]ー[新規追加]をクリック

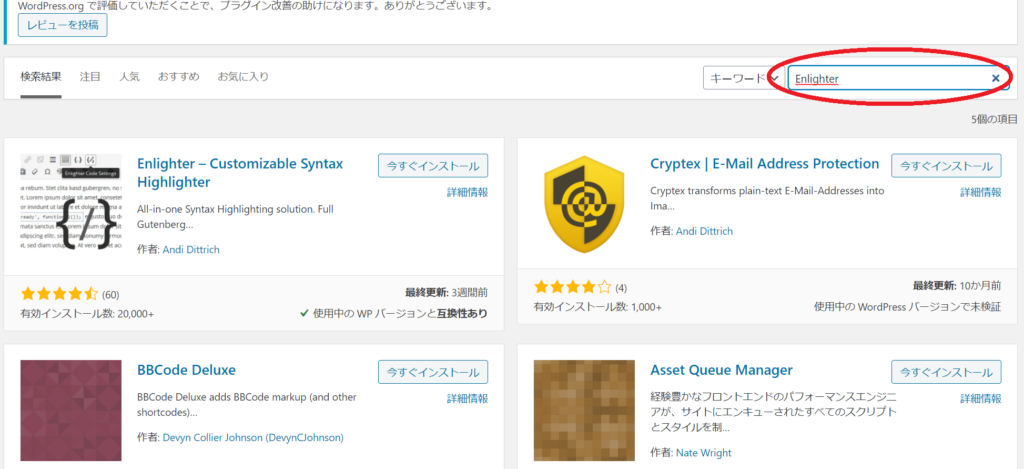
【手順2】プラグインの検索キーに「Enlighter」を入力し検索

【手順3】[今すぐインストール]をクリック

【手順4】[有効化]をクリック

これでインストールは完了です。次に設定
最低限やっておきたい設定
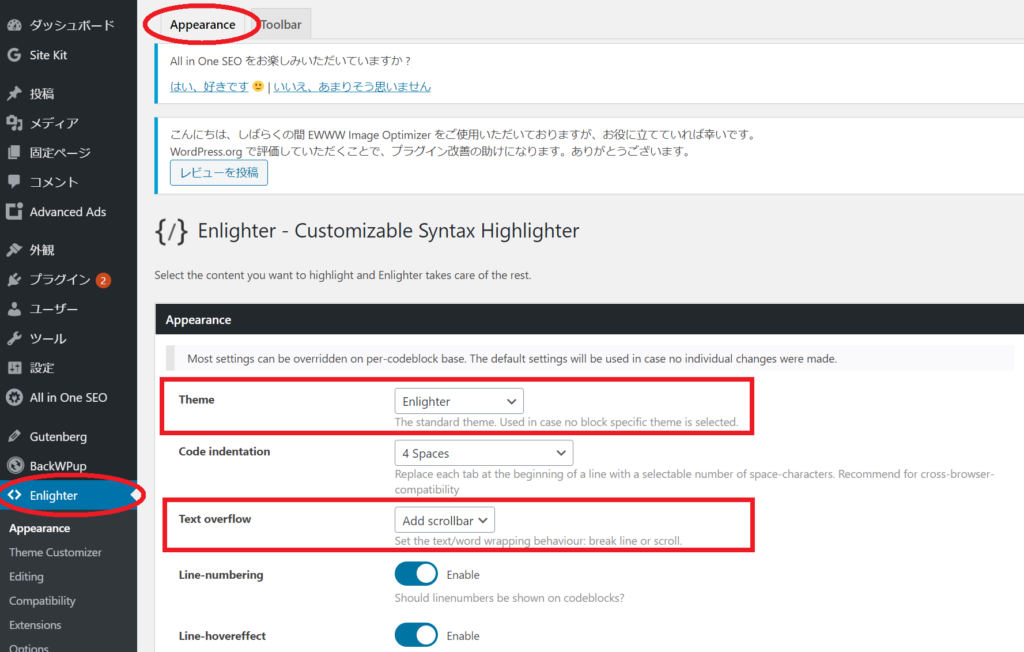
メニューより[Enlighter]をクリックすると下記の設定画面が表示されます。[Appearance]が表示されています。
この画面の中で[Theme]と[Text overflow]を最低限設定しておけば良いかと思います。
- [Theme]はお好みで。私はとりあえずデフォルトのままです。
- [Text overflow]は「Add Scrollbar」が良いと思います

Enlighterの使い方
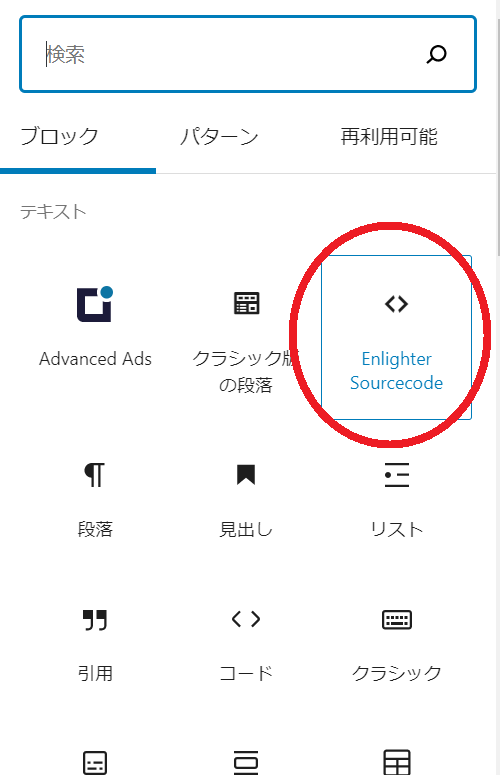
【手順1】[Enlighter Sourcecode]ブロックの追加
記事作成画面にてブロック追加で下記の画面が表示されましたら、[Enlighter Sourcecode]をクリック

【手順2】ソースコードの記述
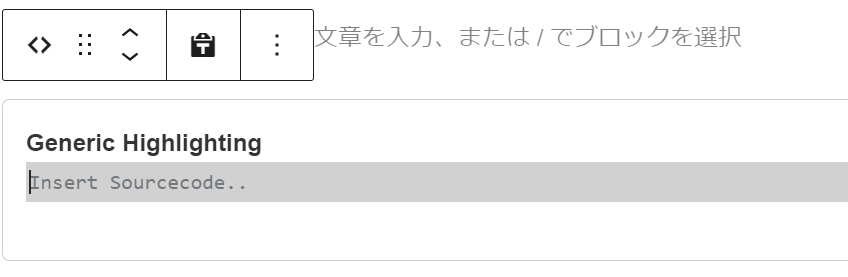
下記の入力ブロックが記事編集画面に挿入されましたら[Insert Sourcecode]部分に任意のソースコードを記述すればOKです

【手順3】完成
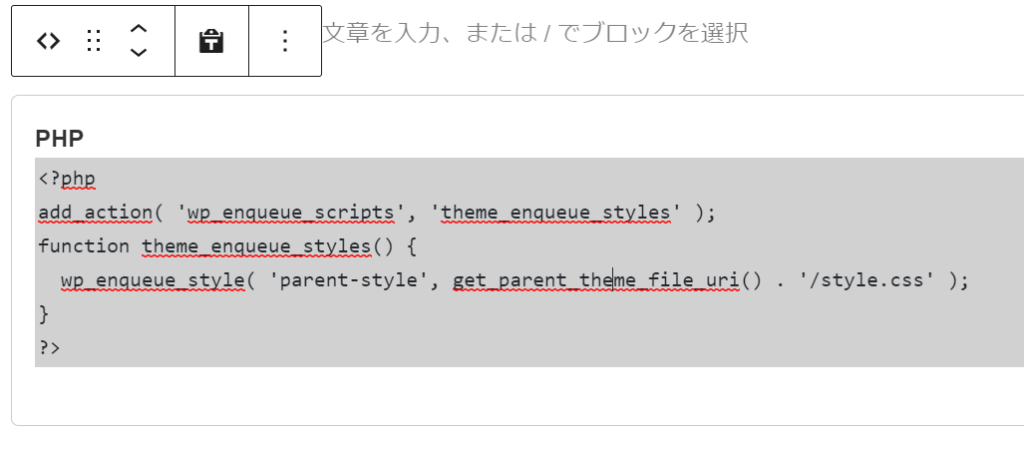
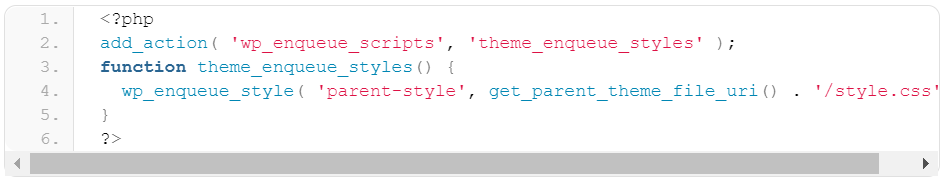
実際にソースコードを入力した例が下図になります。

どうでしょうか?
プラグインを利用するだけで、こんなに簡単にソースコードを記事に埋め込みできるんですね。
実際に見てみると
下図のように表示されます。なかなか見やすいかと思います。

まとめると
クラシックエディタではpreタグで何とかソースコードを表示させていました。preタグの場合、文字色を個別に指定出来ていたのが少し便利でした。しかし美しく綺麗にソースコードを表示するとなるとプラグインの利用が一番簡単に出来るのはないかと思います。
「Enlighter」はソースコードを綺麗に見せたいという要望に応えてくれる素晴らしいプラグインです。
ブログにソースコードを埋め込みたい方は是非試してみては如何でしょうか?


