本サイトを分析していて、「ページ/セッション数」をもう少し上昇させることが出来ないか?
これを上昇させることが出来るとPV数を増加させることが可能となります。
セッション数が変わらないのが前提条件ですが、関連記事を表示させるだけでPV数の増加が望めます。勿論PV数増加の条件はランディングページにユーザが満足してくれることが条件ですが。満足してくれたユーザなら関連記事が表示されていればクリックしてくれる人もいると思うのです。
関連記事を表示するだけでPV数が増加しSEO対策となりますね。とても簡単な手法です。今までこれを全くやっていなかったのは何故なのか?自分でもわかりません。((´∀`))ケラケラ
本サイトで使用しているテーマの機能には関連記事を表示する機能がはありません。
最近のSEO対策されているテーマは、関連記事や人気記事を表示する機能が標準装備されているのが当たり前となっています。
WordPressの公式テーマの考え方はテーマでデザイン、機能はプラグインでというのが基本であるため、テーマの中にこのような機能がないのが一般的なのですかね。
しかし関連記事や人気記事を表示するためのプラグインは有名どころが幾つかあり、自分好みのプラグインをインストールして利用することが出来ます。
今回は「Related Posts for WordPress」というプラグインを使ってみたいと思います。このプラグインの利用方法についてここから説明していきたいと思います。
また他のカスタマイズ等についても知りたい方は「WordPressのカスタマイズ方法を徹底解説!」をご参照ください。
「Related Posts for WordPress」の利用方法
このプラグインの利用方法はとても簡単です。デフォルト設定のままでもそれなりの動作をしてくれますので、インストールするだけでも良いのかもしれません。もし好みの表示にならない場合には少し設定をいじる必要があります。
【手順1】「Related Posts for WordPress」をインストール
[プラグイン]-[新規追加]より「Related Posts for WordPress」を検索しインストールを実施してください。インストールが完了しましたら有効化を実施。

【手順2】「Related Posts for WordPress」の設定
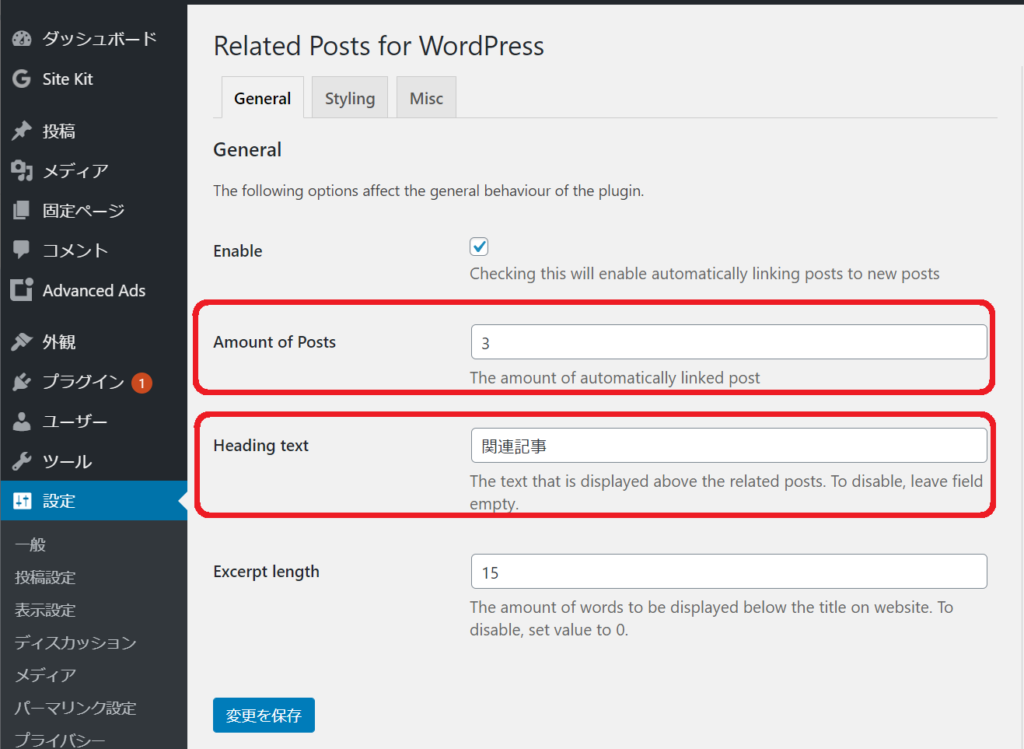
[設定]-[Related Posts]より下記画面が表示されます。下図の赤枠部分がを好みの設定に変更。「Amount of Posts」は関連記事の表示数、「Heading text」は関連記事を表示する際のタイトルとなります。また「Excerpt length」も「0」とした方が良いかもしれません。実際にどのように表示されるかを見てみて設定してみましょう。

実際の表示例
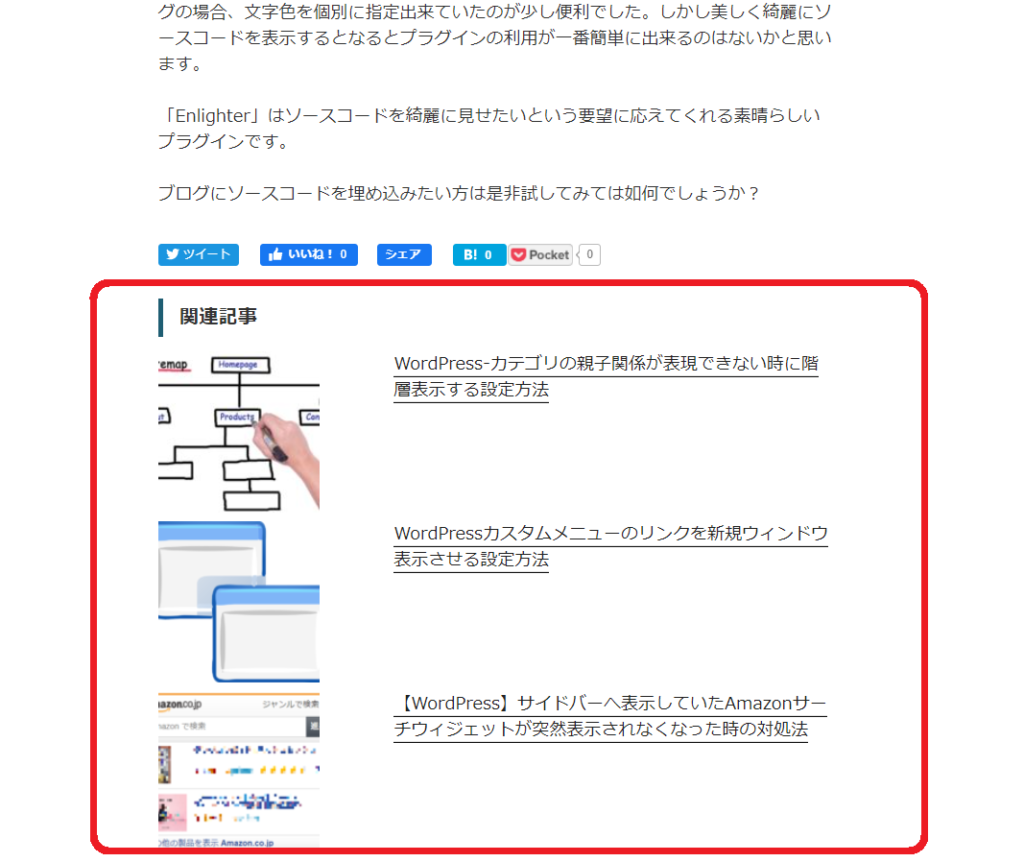
実際の表示例は下図のようになります。赤枠部分が関連記事のエリアとなります。下図は「Excerpt length」を「0」とした例となります。

まとめ
関連記事を表示したい場合、テーマに関連記事を表示する機能がなければプラグインを利用すれば簡単に表示させることが可能となります。今回は「Related Posts for WordPress」というプラグインを紹介させて頂きましたが、他にも有名なプラグインがあります。好みに応じてプラグインを選択してください。


