以前に記事にしました「自分のサイトの表示速度を計測する方法。表示速度はアクセス数に影響が出てくるSEO対策の一つです!!」で、自分のサイトの表示速度を計測してみたら期待しているほど良い結果が得られなかった。
そんなこともあり、今回「Lazy Load」というプラグインの導入でどの位の速度改善が望めるかを検証してみた。検証したサイトは本サイトではなく、私が運営している他サイトでの結果となりますが、結論から言いますと「Lazy Load」というプラグインは導入した方が良いという結果が出ました。
このプラグインをインストールして有効化するだけで、僅かではあるかもしれないが、表示速度改善に寄与することがわかりました。
「Lazy Load」プラグイン導入結果
まず、「Lazy Load」を導入する前と導入後でどのように表示速度分析結果が変化したかを説明します。
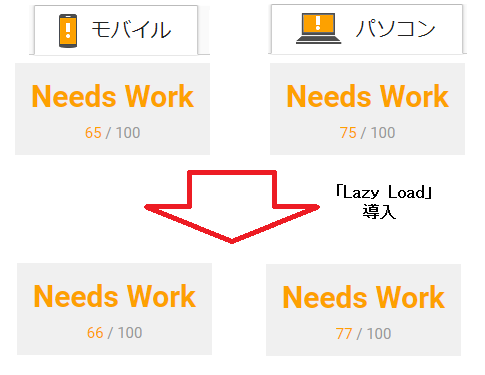
★「PageSpeed Insights」での分析結果の違い。

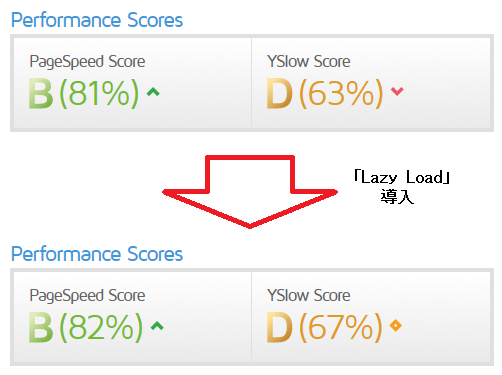
★「GTmetrix」での分析結果の違い

どうですか?
「Lazy Load」プラグインを導入するだけで、少しですが結果が良くなっていることが分かると思います。
これ本当にこのプラグインをインストールして有効化しただけです。ネットで調べていると、このプラグインの「JSファイル」に定義されているデフォルトの数値を変更する方法を記載されているサイトがありました。しかし、私の試したサイトではデフォルトのまま利用した方が僅かですが良い結果となりました。
僅かな改善ですが、こんな少しの速度改善でもしないよりはましです。しかもプラグインをインストールして有効化すれば良いだけ。これを利用しない手はありませんよ。
「Lazy Load」の役割について
何故このプラグインのお陰で表示速度が速くなるかを説明します。本来、サイトをブラウザに表示させる時、呼出されたページに表示される画像全てが同時に読み込みされす。それが通常の動作なのですが、このプラグインは画面に見える部分のみだけを優先して画像読み込みするようにしているのです。
ページを全て閲覧する場合には全ての画像が結果として読み込みされます。ページの上部にある画像を優先し表示が必要になった時に画像を読み込むので、一度に全ての画像を読み込むのと比べ、分散されて画像が読み込まれるので初期表示時においては早く表示がされるように思えるのです。
もう少し簡単に言うと、「一度に画像全てを読み込みせず、読み込みの分散を行っているのです!」ってな感じになります。
どうですか?
何度も言いますが、「インストールして有効化するだけ」です。これをしないのは勿体ないと思いますよ。是非、利用してみて下さい。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()



“WordPressのサイト表示速度が改善されるプラグイン「Lazy Load」の導入方法・結果について!” への3件の返信