Windowsのアクセサリとして用意されている「ペイント」であるが、このただのお絵かきソフトだけで、ある程度の画像加工は十分対応可能である。本サイトでは加工した画像を利用する場合にはWindows標準の「ペイント」以外は今のところ利用していない。
特に画面のスクリーンショットを加工して説明するケースの画像については、この「ペイント」が大活躍である。この「ペイント」を使いこなすことができれば、ある程度の説明書の作成まで対応可能です。
「PhotoShop」を利用する方法もありますが、ハッキリ言ってソフトが重く機能が多すぎるので使い勝手は悪い。勿論、写真を鮮明に加工する場合には「PhotoShop」を使う必要は出てくるはず。
しかし、通常のイラスト程度の画像に関して言えば、気軽に使える「ペイント」の方が手軽で便利です。しかも無料!
私個人としては画像の処理はほぼ「ペイント」以外利用しませんね。ペイントに搭載されている機能だけで十分足りてしまっています。流石に余りにも複雑なことは出来ませんが、ウェブサイトで操作説明をする位の画像であれば十分事が足りてしまします。
Windows標準「ペイント」を使いこなす方法
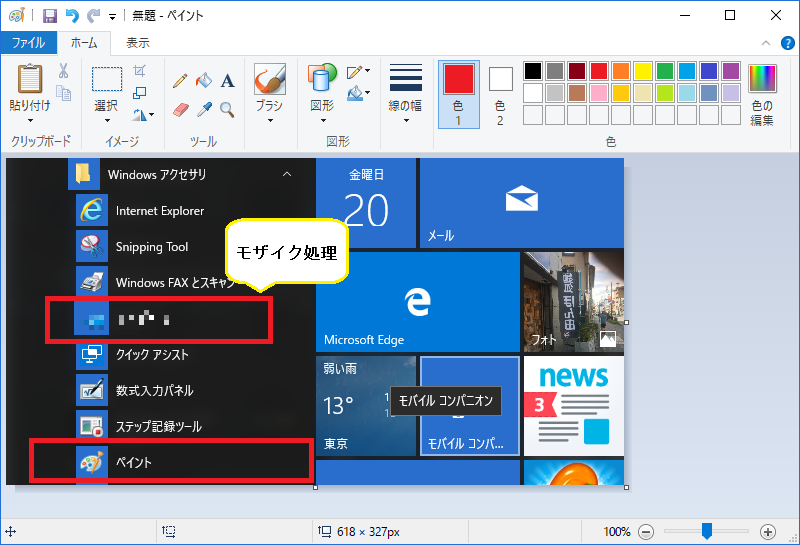
ハッキリ言って「習うより慣れろ」です。メニューを見れば出来ることは限られている。下図をご参照ください。大抵は赤枠で囲ったり、吹き出しを利用して説明文を入れたり、そしてモザイク処理までも可能である。これ全てWindowアクセサリの「ペイント」で加工してます。他にも図形を入れたり色を塗りつぶしたりと言った処理も可能です。

これだけの事ができる「ペイント」ですが、これだけ出来れば大抵のこ画像加工は十分対応可能です。しかし色合いや鮮度と言った写真加工をするとなれば、「PhotoShop」のようなソフトが必要になってきます。
どうですか?「ペイント」は馬鹿に出来ないソフトです。
「ペイント」の利用方法のコツ
図形をいれたり切り取りしたりといったような基本的な操作は、直感的にわかると思いますので、敢えてここでは説明しません。ちょっとしたコツだけ説明しようと思います。あとは自分で使って慣れるのが一番です。
新規作成時のキャンパスサイズ
新規作成時に画像を貼り付けて利用するケースが多いと思うのですが、キャンパスのサイズを極端に小さくしておくと、画像を貼り付けた時に自動的にキャンパスサイズが画像サイズになります。
「選択」は一番利用頻度が高い
画像の特定部分の「コピー」や「切り取り」、そして「移動」したりするときに利用します。選択した部分のサイズ変更も可能です。
「色1」、「色2」がある理由
これは図形の描画の際の輪郭は「色1」が利用されます。そして「色2」は図形内部を塗りつぶす場合の色になります。また「色1」は文字を入れる場合のフォント色としても利用されます。
塗りつぶし指定
図形を描く場合の塗りつぶし指定は「塗りつぶしなし」とすると赤枠で囲ったりすることができます。
「モザイク処理」は少し特殊な操作が必要!
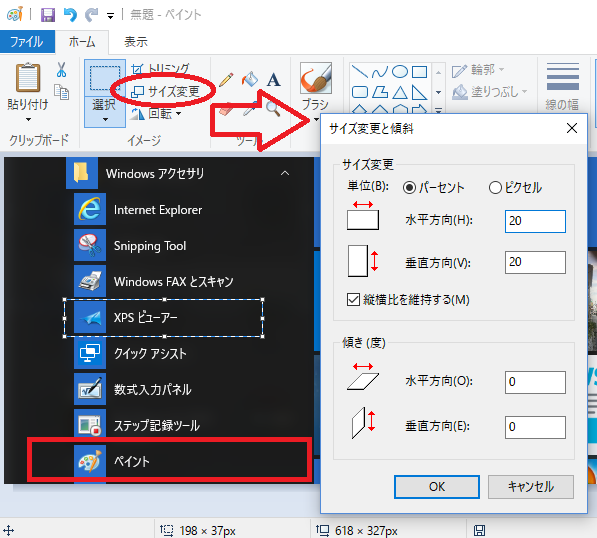
下図を参考に次の手順でモザイク処理が行えます!
- モザイク処理したい部分を選択
- 選択された状態で「サイズ変更」で「20」パーセントで「OK」
- そのまま20%に縮小された部分が選択されている状態で「サイズ変更」で「500」パーセントを指定して「OK」

そうするとこの記事の「ペイント」の使用例のようなモザイク処理がされるはずです。簡単ですよね!?
このWindows標準の「ペイント」ですがWindows当初から標準で用意されているソフトで、全く使い方が変わっていません。恐らく今後もそれ程は変わらないのではないかと思います。Windowsユーザーなら是非、この「ペイント」を使いこなせるようになると便利ですよ。



