ここ近年インターネットの世界ではセキュリティーに関して話題に上がることが多くなった。スマートフォンも増加しネット人口が増えた共に、Amazonを筆頭にネット販売が急増している。
既存の「http(Hypertext Transfer Protocol )」でネット上でテキスト(画像や動画も含む)ベースのやり取りをするプロトコルである。この通信プロトコルに従ってWeb参照等が可能となっている。あくまでもテキストベース(バイナリーベース)であるため「0」「1」の信号がそのまま流れているだけと言う事になる。
例えばクレジットカードをネット通販サイトに登録するときに、そのままカード番号がやりとりされることになる。これでは、クラッカーが簡単にクレジットカード番号の抜き出しが可能になってしまうのである。
これではまずいという事で、セキュリティが付加されたものが「https」というコトになります。この「https」ですが基本的に個人情報をやりとりするサイトにおいては必須事項です。
特にネットショップ運営においては「https」になっているか?は見ているユーザーもいます。ITに詳しい方なら「s」が付いているかどうかは信頼性の証であるとみている人は意外と多いはずです。
「https化」するにはどうしたらよいのか
まず、「https(Hypertext Transfer Protocol Secure)は「http」に「s(Secure)」が付加されたものとなる。この「Secure」とはSSL/TLSプロトコルで認証・暗号化技術のことで、これを利用して「http」の通信を行うことを「https」と言っているのである。
要は認証・暗号化を利用して安全に通信を行う為のプロトコルなのだ。その為、ネット販売しているようなサイトは「https」が必須となってくる。むしろ、「https」化されていないサイトで販売されているようなものは購入してはいけない。安全でないサイトとの情報のやり取りは信用できないからだ。
この「https化」であるが、WordPressでサイト構築している方々も対応するに越したことはない。オープンソースのWordPressのようなものは正直、サイト攻撃を受けたら最悪の自体となってしまう。自分のサイトを守る為、そして自分のサイトを閲覧してくれるユーザーの為にも、これを機に「https化」してみては如何でしょうか?
「https化」して利点はあるがデメリットは全くない。筆者も昨日、ロリポップサーバーで「https化」を行ったが、非常に簡単な作業で終わってしまった。しかも無料だ!!それでは筆者が行った作業について説明したいと思う。
ロリポップでのhttps化について
- ロリポップのユーザー専用画面にログイン
- 「独自SSL証明書」-「証明書お申込み・設定」をクリック
- 「SSL保護されていないドメイン」タブにSSL化されていないドメインが一覧表示されるので、「独自SSL(無料)を設定する」をクリックする。約5分程度作業中の表示がされる。無料である理由は「Let's Encrypt」が無料で証明書を提供してくれるためである。
- 5分程の作業が終了すると「SSLで保護されているドメイン」タブに表示される。表示されたらロリポップの作業は終了である。
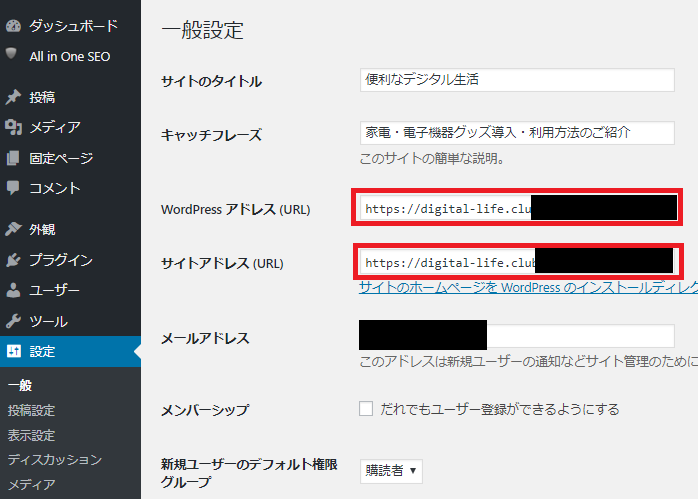
- WordPressにログインし、「設定」-「一般設定」をクリックする。下図の赤枠部分のように「WordPressアドレス(URL)」と「サイトアドレス(URL)」を「https」から始まるアドレスへ変更する。

- ブラウザにて「https」を付けてサイト閲覧が可能かをチェックする。ブラウザにもよるが保護されている通信になるマークが出て入ればOKである
- サイト内部でリンクが相対パスでなく絶対パスで「http」から始まる内部リンクがある場合は、それを「https」から始まるURLへ変更する。
- ウェブマスターツールを利用している方は「https」付きのURLを追加する。これをしないとGoogle的には「http」と「https」のサイトが別物と判断し、SEO的にも分散してしまう為、SEOを気にしている方は必ずウェブマスターツールへ追加を行おう。「robot.txt」を利用しているケース等は、それに応じて変更しないと、Googleへサイトマップが認識されないので気をつけよう。
- 外部からサイトへリンクをしている場合、例えばFacebookなどで自分のサイトURLを登録している場合は、「http」から「https」に変更したURLに設定する。
- Twitter連携をしている場合には「Card validator 」で再度認証してみることをお薦めする。それでもダメな場合「robot.txt」へ画像への許可を記載する。
筆者が行った設定は以上である。作業時間は内部リンク系の変更がちょっと掛かりましたが、1時間程度で全ての作業完了です。難しくないので是非この機会にHTTPS化を実施しましょう。
本サイトは商品の販売はしないので、「Let's Encrypt」の無料の証明書でのHTTPS化でしたが、実際にクレジットカード等でやり取りするようなサイトの場合は有料のサービスを利用することをお薦めいたします。
https化後に忘れてはいけないリダイレクト設定
SSL導入しhttps化することが出来ましたら、最後に忘れてはいけないのがリダイレクト設定となります。SSL導入しただけだと強制的に「http://」でアクセスされると保護された通信ではない状態でサイト表示されてしまいます。
サイト運営を始めてから時間が経過してhttps化した場合には様子を見ながらリダイレクト設定した方が良い場合もあります。しかし最終的には「http://」でのアクセスを無くすためには、「http://」でアクセスされた場合に強制的に「https://」に飛ぶようにサーバー設定する必要があります。
その方法が下記の手法となります。
これで完全なhttps化にすることが出来るはずでず!まだhttps化していないサイトを運営している場合にはコレを機にチャレンジしてみては如何でしょうか?
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!![]()
年間920円(税抜)からの格安ドメイン取得サービス─ムームードメイン─![]()



“サイトを守るためにhttps化する方法。ロリポップでhttps化は無料で簡単!” への4件の返信