WordPressのどのバージョンからは不明だが少なくとも【twenty seventeen】には、カスタムメニューを作成する機能がある。この機能だが全くオリジナルのメニューを作成することも可能なのだが、「ソーシャルリンクメニュー」が標準で用意されている。
少し残念なのが日本だけのサービスである「はてなブックマーク」「Line」と言ったソーシャルリンクは準備はされていない。
しかし、「Facebook」「Twitter」「Google+」と言った世界的に利用されているソーシャルリンクがアイコンまで準備されている。標準で用意されているのだから、これを利用する手はないと思う。
筆者がどのような目的でどのように設定したかをこれから説明したいと思う。
サイト本体をソーシャルリンクさせることが目的
本サイトでは「WP Social Bookmarking Light」を既に利用しているのだが、これは個別記事別にソーシャルリンクする目的で利用している。それとは別にサイト本体を読者に共有して貰えたら有難いなという目的で、今回この標準の「ソーシャルリンクメニュー」を利用してみようと考えてみた。
プラグインもなるべくなら少ない方がサイトが重くならなくて良い。
上記でも記載したが「はてなブックマーク」「Line」と言ったものがところは。今後の検討事項とする。それでは早速、「ソーシャルリンクメニュー」の作成方法を説明しようと思う。
「ソーシャルリンクメニュー」の作成手順
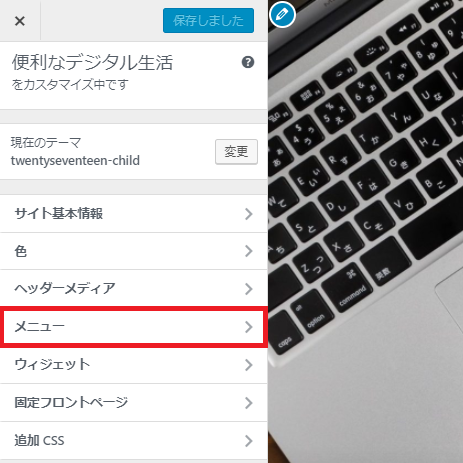
- 下図のように、WordPressのメニューである「外観」-「メニュー」を選択して下さい。

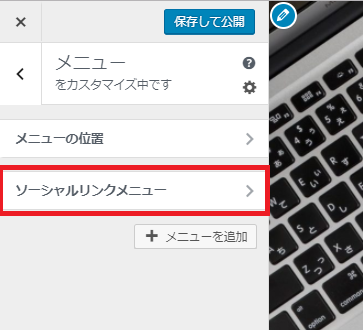
- 下図のように「ソーシャルリンクメニュー」を選択してください。

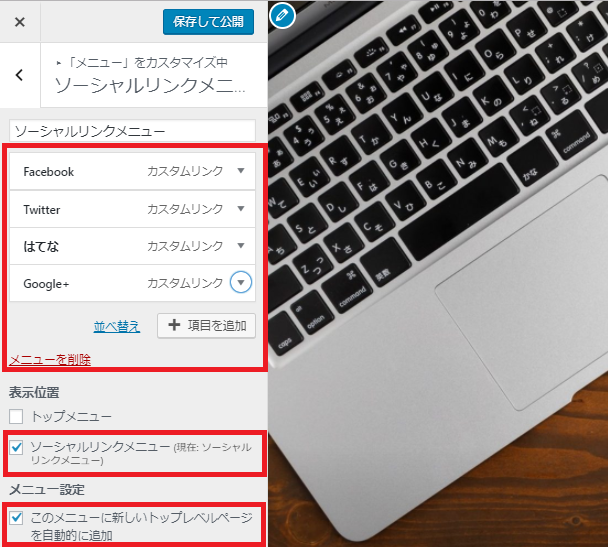
- 下図のように「ソーシャルリンクメニュー」と「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れる。初期設定時は沢山のソーシャルリンクメニューがあるので必要でないメニューものは削除する。

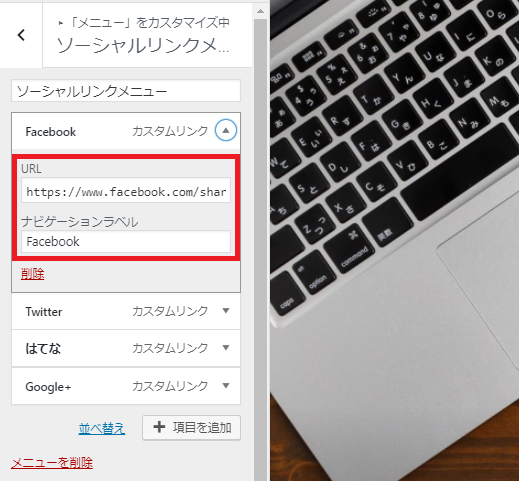
- 下図の赤枠の部分「Facebook」の例となるが、デフォルトだとURLにはFacebookのURLが記載されているだけである。このURLをどのように設定するかは自由だ。自分のFacebookへリンクさせても良い。また、サイト自体をシェアしてもらうようにURLを設定しても良いと思う。筆者はサイト自体をシェアしてもらうようにURLを設定した。シェアする場合のURLに関しては、この後説明します。

- 最後に必ず保存してください。「保存して公開」というボタンがありますので忘れずに!!
ソーシャルリンクの共有の為のURL例
自分のサイト様に記載すれば良いだけなのですが、URLまででも問題はありません。あくまでも本サイトの場合で説明していきますのでご了承ください。
【Twitter】の場合
https://twitter.com/share?shareUrl=http://digital-life.club/&text={説明文}&hashtags={タグ}&related={アカウント名}
{説明文}にサイト名と概要
{タグ}に「コンピューター,Wordpress」みたいな感じで入れている。これはカンマで区切れば複数指定することが可能だ。
{アカウント名}の「related=」というのはフォローする人のアカウント名らしいので、筆者のツイッターアカウントを指定している。
【Facebook】の場合
https://www.facebook.com/sharer/sharer.php?u=http://digital-life.club/&t={説明文}
{説明文}にサイト名と概要
【はてなブックマーク】の場合
http://b.hatena.ne.jp/entry/http://digital-life.club/&description={説明文}
{説明文}にサイト名と概要
※はてなブックマークに関してはWordPress標準のアイコンはありません。
【Google+】の場合
https://plus.google.com/share?url=http://digital-life.club/&description={説明文}
{説明文}にサイト名と概要
実際にサイトにアイコンが表示されているかを確認
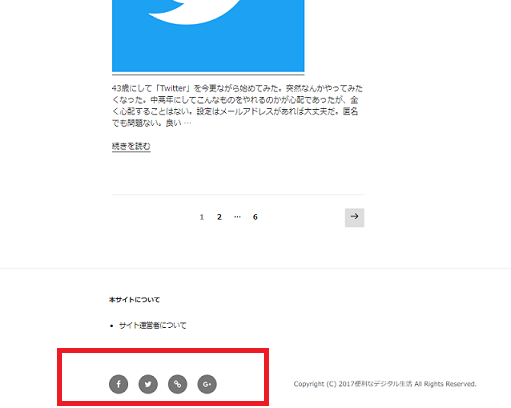
以上で全ての設定完了しました。実際に表示すると下図のように赤枠の部分にアイコンが表示されているはずです。サイトの一番左下の部分となります。
表示されていればOKです。ちなみにこのアイコンですがWordPress標準のアイコンでCSSで色の変更も可能です。日本独自の「はてなブックマーク」「Line」はアイコンがありませんのでご注意を。このアイコンはURLから自動的にアイコンを選択される仕組みとなっているようです。登録されているものが無い場合には、デフォルトのアイコンが出る仕組みだと思います。それなので、「はてな」を設定した本サイトは変なアイコンになっています。
ここまでが、WordPress【twenty seventeen】標準のソーシャルリンクメニューを作成する方法となります。
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!![]()
年間920円(税抜)からの格安ドメイン取得サービス─ムームードメイン─![]()




“WordPress【twenty seventeen】標準のソーシャルリンクメニューを作成する方法” への2件の返信