かなり前に本サイトもhttps化したのですが、実はhttpでもアクセス可能な状態になっていました。不具合等出てきたら嫌だと思い敢えてそうしていました。しかし、もう大丈夫と言うコトで今回はhttpからhttpsへのリダイレクト方法について説明しようと思っております。
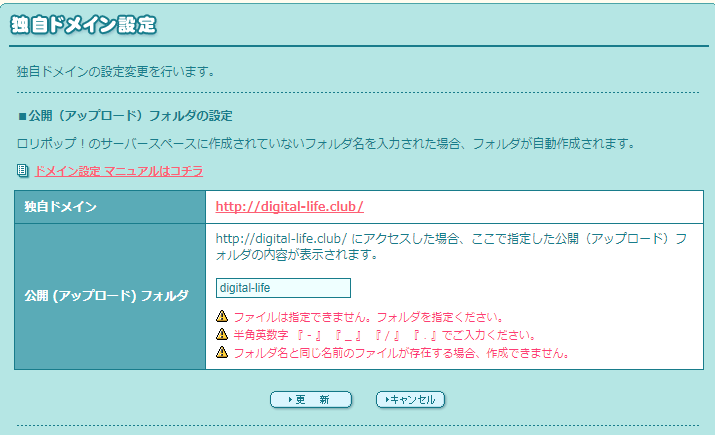
「ロリポップ!」での独自ドメイン設定は下図のように設定されています。

この設定をみるとお分かりだと思いますが「http://」で始まるドメイン設定となっているのです。しかしながら「ロリポップ!」では独自SSL(無料)を利用することが可能です。この独自SSL(無料)の導入方法については、本サイトで過去に記事にしました下の記事をご参照ください!
しかしhttps化しただけでは完全ではないのです。「http://」で始まるアドレスで強制的にアクセスすると、アクセス出来てしまうんですね。「https化」によりどうなるか分からない場合、「http://」でのアクセスも許容しておき大丈夫であることが確認できてから「http://」から「https://」へのリダイレクト設定を埋め込んでも遅くありません。
ただ一つ言えることは、本来は早い段階でリダイレクト機能を使用するべきです。理由はGoogle等の検索エンジン対策にもなります。「http://」と「https://」の二つのURLが有効になっていますと分散してしまうからです。ただ、「Google Search Console」で正しく設定できてれば一つのサイトとして認識されているハズなんですがね。
常時https化には欠かせないリダイレクト機能!
上記の説明でもお分かりのように、独自ドメインは「http://」で始まるものが基本となります。SSL導入により「https://」で始まるURLが使えるようになっても、「http://」は残っているのです。
それではどうすれば良いのか?
「http://」で始まるURLでアクセスされた場合、強制的に「https://」のURLに飛ぶようにサーバーへ設定すれば良いのです。
これを「リダイレクト機能」と呼びます。
この設定は難しくはないのですが、「.htaccess」ファイルを変更するため、とても注意が必要です。今回は「ロリポップ!」での例で説明します。恐らくその他のレンタルサーバーでも基本は同じだと思いますが、絶対ではないので確認は必要になります。
ロリポップでのリダイレクト設定例
それでは「ロリポップ!」でのリダイレクト設定例を説明します。ホームページが格納されているフォルダ直下の「.htaccess」ファイルの変更となりますので、作業前には必ずバックアップしてから設定するようにして下さい。
作業に当たっては「FTPソフト」もしくは「ロリポップ!FTP」を利用します。
「.htaccess」ファイルを開き、下記の6行目、7行目を追記すればOKです。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
ポイントは必ず「# BEGIN WordPress」~「# END WordPress」の間にあります「<IfModule mod_rewrite.c>」内に記述するようにして下さい。
追記できましたら保存してください。
作業後は必ず動作確認をしましょう!
「.htaccess」ファイルの設定が完了しましたら動作確認です。ブラウザで強制的に「http://」で始まるURLでサイトアクセスして下さい。すると必ず「https://」へリダイレクトされるようになっているハズです。
下図は「Google Chrome」でサイトを閲覧した時の例なのですが、「保護された通信」となり鍵マークが表示されている点がポイントです。

これは他のブラウザを利用した場合でも保護されているかどうかは判別が出来るようになっているハズです。
「Google Chrome」の場合、保護されていない通信の場合は下図の様になります。鍵マークではないコトが分かります。

設定しても保護された通信にならない場合
「ロリポップ!」で全く同じように設定しても保護された通信にならない場合について説明します。
通常なら本サイトの説明通りに設定していれば必ずSSL化され保護された通信になるハズなのですが、ケースによりそうならない場合があります。
私が体験したのはアフィリエイト広告のASPサービスの利用です。
サイトに掲載する広告によってサイト自体が完全https化されない現象が発生することがあります。特にサイドバー等にJavaScript等を利用する広告は可能性がゼロではありません。サイドバーのケースは全ページが対象となってしまうので、折角https化しても無意味なモノになってしまします。
私の場合、そのような広告の掲載は辞めました。
https化は信頼の証!SSL導入のデメリットはほぼない!
正直、私のサイトでは個人情報のやり取りも物品販売もしている訳ではありませんのでhttps化する必要性はあまりありません。但し、https化により自分のサイトを守る可能性を高めてくれるのは確かです。
マジメな話、「ロリポップ!」では独自SSL(無料)が用意されているので、通常のサイトでは利用するデメリットは無いのではないかと感じています。
こんなちょっとしたことでもサイトの信頼度は上がるハズです。
個人情報やクレジットカード情報を取扱いするサイトの場合、無料ではなく有償のSSLを導入するべきだと個人的には思います。特にネットショップ場合、https化されていないサイトでは私は買い物いたしません。
違いの分かるユーザーなら自ずとそのように行動をとるハズです。
信用問題は一度崩壊すると、取り戻すのは大きな労力と時間が必要になります。
まだSSL導入されていないサイトをお持ちでしたら、コレを機にSSLの導入をしてみては如何でしょうか?
「ロリポップ!」なら独自SSL(無料)が用意されていますので、コレからサイト運営をお考えの方にもおススメのレンタルサーバーとなります。



他のサイトを参照しても上手くできませんでしたが、こちらにある通りにコピペで追記したら、無事SSL化できました!
本当にありがとうございます!
参考にさせて頂きました。
分かりやすい解説と貴重な情報ありがとうございました。
すっごく助かりました!!ありがとうございました!
追記するのはよくサイトで紹介されているのですが、ロリポップでの具体的な位置が分からなかったので、とても助かりました!ありがとうございます。
遅ればせながら、すでに記事数もアクセス数もあるブログサイトのSSL化にかなりビビっていましたが、めちゃくちゃスムーズにできました!ありがとうございます!
ありがとうございます。
独自ドメインのリダイレクトはうまくいきましたが、/☓☓☓などが入るとうまくリダイレクト出来ないのです。
oita-hair.comはうまくいきます
しかし…
http://www.oita-hair.com/g-o/
およびhttp://www.oita-hair.com/g-o/leather.html
このurlはうまくリダイレクトしないのです。
なにか間違ったのか?