今回は他の人のブログなんかを見てるとよく目にするのが「いいね!」というようなボタンを設置していと思い、実際にやってみました。
結局のところ自分の記載した記事がとても参考になるようなものであれば、誰かがボタンをクリックしてくれて、この記事を見てみてごらん。というような機能になるわけだ。
少しでも自分の記事が多くの人に見られ、少しでも多くの人にお役に立てたら最高な気分になれると思う。自分にとっても相手にとってもお互い良い状況を生み出すことになるだろう。
「ソーシャルリンクボタン」の設置はどうすれば良いの?
ネットで少し調べていたらありました。物凄く簡単な方法が・・・。え、こんなに簡単で良いのですか?っていう位、簡単でした。但し、デザインやアイコンの大きさ等の拘りが無ければのお話です。
デザインに拘る方に関しては、他の方法を調べてください。
私は今回の方法でそれなりに満足してしまいましたが。実際にどのように設定をするかと言いますと、「WP Social Bookmarking Light」と言うプラグインを使用します。実績もかなりあるようで、利用されている方は多いみたいです。
「WP Social Bookmarking Light」をインストールしよう
まずはWordPressのメニューである「プラグイン」-「新規追加」から「WP Social Bookmarking Light」を検索しインストールしよう。インストール後は必ず有効化すること。
「WP Social Bookmarking Light」の一般設定をしよう
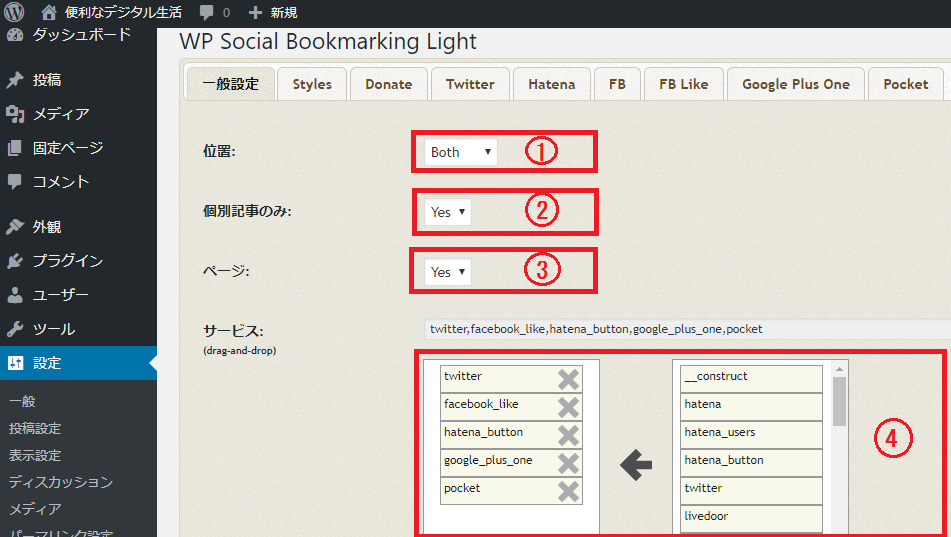
WordPressメニューの「設定」-「WP Social Bookmarking Light」を選択すると、下図の画面表示される。「一般設定」の場面になるのだが、どのように設定すればよいかを説明する。
- 赤枠①だが記事のどこに表示するかを選択する。「Top」「Bottom」「Both」が選択できるが、筆者は「Both」を選択した。
- 赤枠②だが投稿きじのみに表示するかであるが、「Yes」を選択。
- 赤枠③だがアーカイブページ等への表示をするかであるが、「Yes]を選択。筆者のテンプレートでは意味がないかもしれないが。
- 赤枠④であるが、利用するソーシャルリンクを右側より左側にドロップで追加する。左側の並び順もドロップで変更可能である。筆者の場合は「twitter」,「facebook_like」,「hatena_button」「,google_plus_one」,「pocket」の並び順で追加した。
「Style」の設定をする
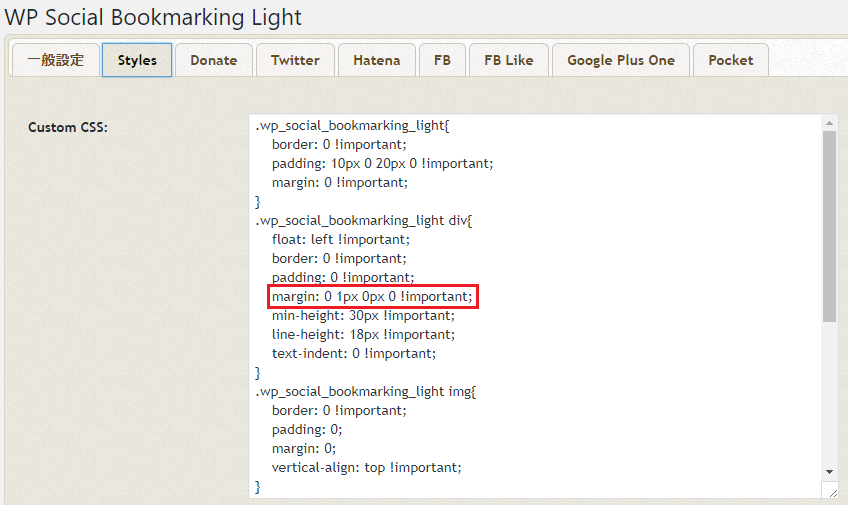
「スタイル」タブをクリックし、下図を表示する
赤枠で囲われ部分になるのだが、「margin: 0 1px 0px 0 !important;」と変更する。デフォルトでは「margin: 0 5px 0px 0 !important;」となっている。「5px」を「1px]へ変更する。ボタンの横間隔を狭くするのが目的である。
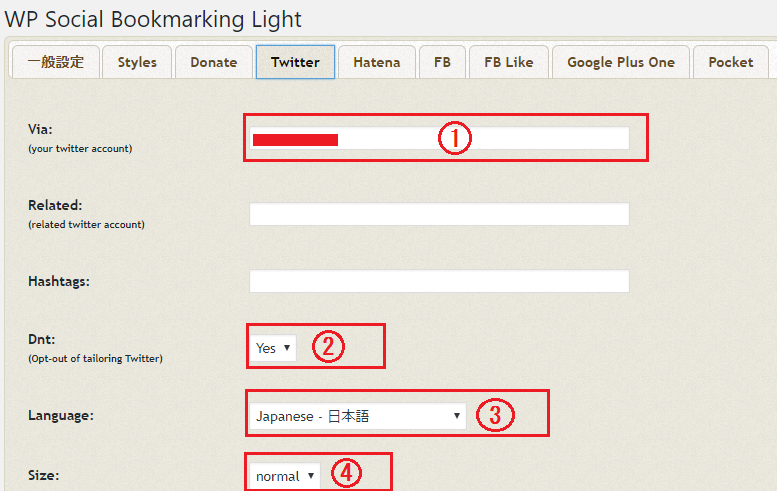
「Twitter」の設定をする
「Twitter」タブをクリックすると下図が表示されるのだが、ここに関してはTwiterのアカウントが必要となります。持っていない方はハンドルネームでも良いので作成しておきましょう。

- 赤丸①だがtwitterのアカウントを設定。アカウントを持っていない方は、Twitterのページで作成してください。
- 赤丸②だがデフォルト値のままでも特に問題ない
- 赤丸③だが「日本語」をせんたくしてください。
- 赤丸④だが「normal」を選択してください。
「Hatena」を設定する
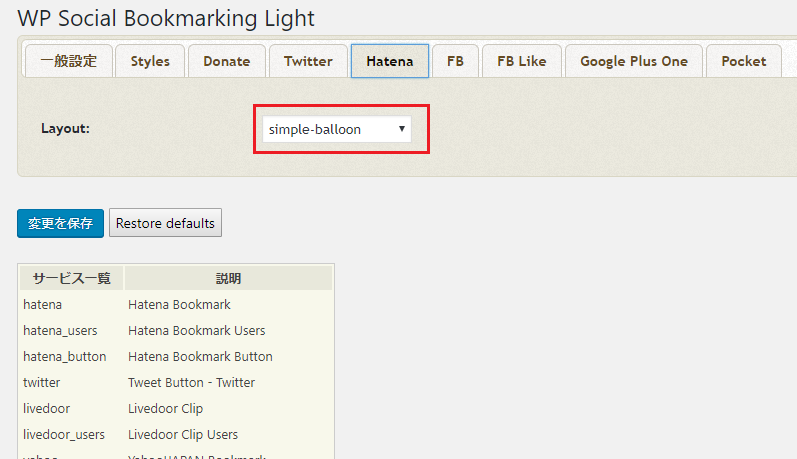
「Hatena」をクリックすると下図が表示される。
- 赤枠で囲われた「Layout」を指定するのだが、お勧めは「simple-balloon」である。
「FB」を設定する
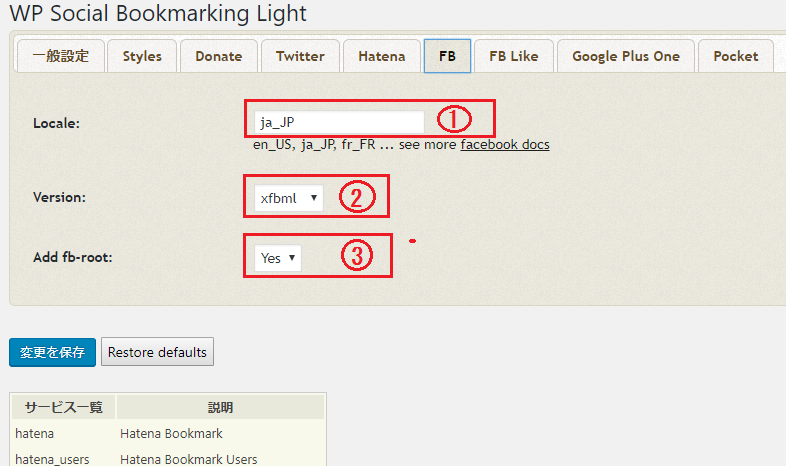
「FB」をクリックすると下図が表示されるの下の様に設定してください。
- 赤丸①は「Locale」なのですが「ja_JP」と入力してください。
- 赤丸②はデフォルトのままで「xfbml」としてください。
- 赤丸③はデフォルトのままで「Yes」としてください。
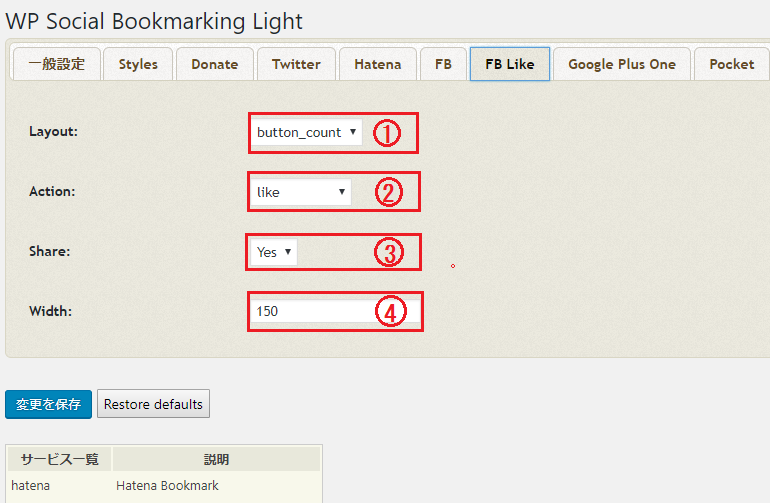
「FB Like」を設定する
「FB Like」をクリックすると下図が表示されます。
- 赤丸①は「button_count」を選択してください。確かデフォルト値です。
- 赤丸②は「like」を選択してください。確かデフォルト値です。
- 赤丸③は「Yes」を選択してください。確かデフォルト値です。
- 赤丸④は「150」としました。デフォルト値は「250」です。
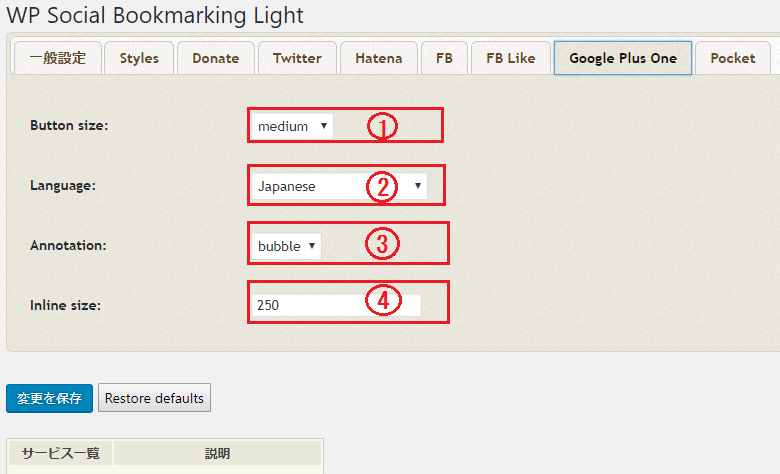
「Google Plus One」を設定する
「Google Plus One」をクリックすると下図が表示されます。
- 赤丸①は「medium」を選択してください。
- 赤丸②は「Japanese」を選択してください。
- 赤丸③は「bubble」を設定してください。
- 赤丸④は「250」を設定してください。
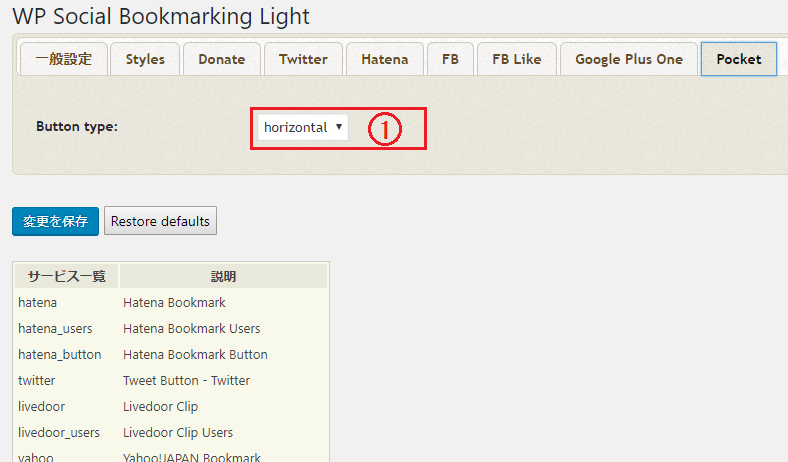
「Poket」を設定する
「Poket」タブをクリックすると下図が表示されます。
- 赤丸①のボタンタイプを「Horisontal」を設定してください。
以上で全ての設定が完了しました。
実際に設定した内容で記事を参照してみましょう
上図の赤枠内に「ツイート」「いいね!」・・・・が表示されてますね。今回の設定では記事の一番下にも同じものが表示されています。
まとめると
「WP Social Bookmarking Light」プラグインを利用すると簡単な設定でソーシャルリンクボタンの設置が可能です。プラグインで用意されている設定で変更可能なボタンサイズ変更・表示変更などはお好みで設定しても問題ありません。
勿論、他のソーシャルボタンを表示するようにしても良いと思います。
筆者の場合には上記で説明した内容で設定いたしました。ただし、設定画面を見るとよくわかりますが、デザイン的な変更はあまりできないのではないかと思いますので、そこら辺が気に入らない方は、他の方法でソーシャルリンクボタンを設置した方が良いかと思います。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()