WordPressやブログで情報発信し、サイトの更新情報を誰かに少しでも多く見てもらうにはRSSを発信することが大切だ。ただ、WordPressの場合にはデフォルトの設定でRSSの情報は作られており、サイトのソースを見ると確かにHTMLの中にリンクで埋め込みされている。ただ発信はしているものの、ボタンを設置することにより、RSSの情報の所在地が簡単にわかりやすくなるというメリットがある為、一応はボタンでもアンテナマークでも良いのであると良いのかな?と筆者は考えます。
RSS(Feedly)ボタンを設置しよう
一昔前まではRSSと言っていました。そしてRSSでもバージョンが幾つかあった記憶があるのですが、最近のWordPressではFeedと言うようだ。そして筆者はFeedlyのサイトを利用してタグをコピーしてウィジェットにテキスト追加しただけでボタン設定ができた。それでは順を追って説明します。
まずは自分のRSS(XMLファイル)がどこにあるか調べよう
実際に自分のサイトのソースを覗いてみよう。自分のサイトを開き、サイト上で右クリックから「ソースを表示」(GoogleCromeの場合)を選択すると、サイトのHTMLソースを見ることができる。この機能はIEとかでもあるので、PC上のブラウザであれば確認することができるはずだ。すると次のようなソースが記載されている箇所があるはずだ。今回は本サイトのトップページでのソースで説明しようと思う。
<script>(function(html){html.className = html.className.replace(/\bno-js\b/,'js')})(document.documentElement);</script>
<title>便利なデジタル生活 – 家電・電子機器グッズ導入・利用方法のご紹介</title>
<link rel='dns-prefetch' href='//s.w.org' />
<link rel="alternate" type="application/rss+xml" title="便利なデジタル生活 » フィード" href="http://digital-life.club/feed" />
<link rel="alternate" type="application/rss+xml" title="便利なデジタル生活 » コメントフィード" href="http://digital-life.club/comments/feed" />
<script type="text/javascript">
4行目部分の右の方に「フィード" href="http://digital-life.club/feed"」という記載があるとおもうがこの部分の「http://digital-life.club/feed」がRSSのURLとなる。このアドレスは忘れないように。
「Feedly」のサイトにアクセスしボタンを自動生成しよう
「Feedly」これをクリックし「Feedly」の自動ボタン作成画面を表示しましょう。すると次のような画面が表示されます。
この場面が表示されたら次に進みましょう。
ボタンとフィードURLを入力しよう
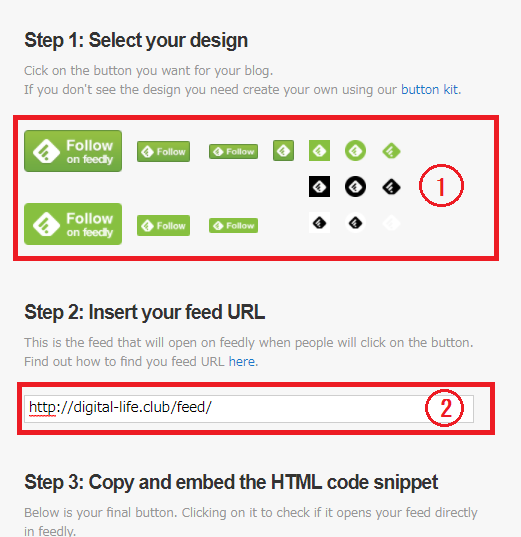
下図をみるとわかるが赤丸①より自分のサイトに表示させていボタンを選択します。次に赤丸②へ自分のサイトのRSS(フィード)URLを入力しましょう。それでここでの操作は完了です。次の操作へ移ります。
リンクコードを取得しよう
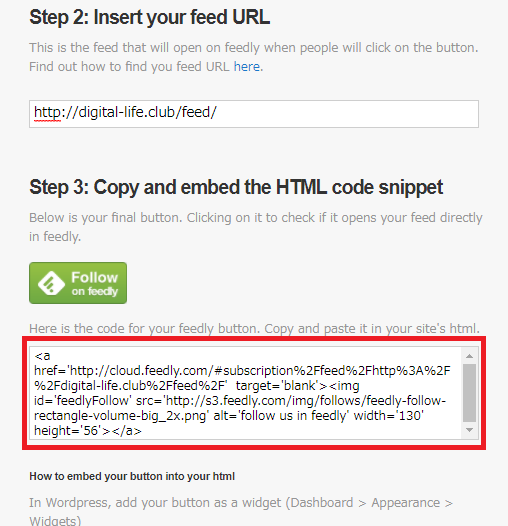
すると下図の赤枠にリンクコードが表示されますので、そのリンクコードをコピーしておきます。
WordPressのサイドバーウィジェットにテキストで追加する
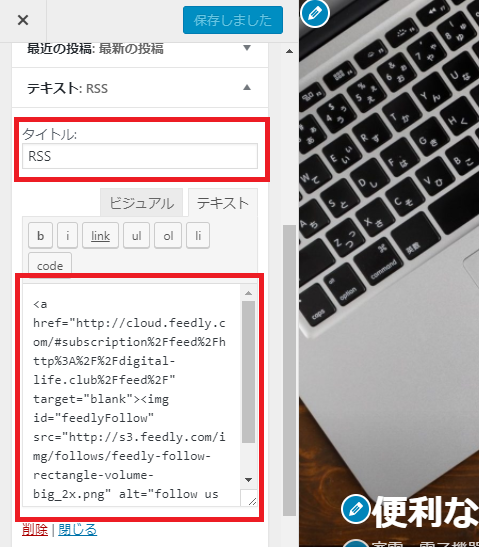
「外観」-「カスタマイズ」-「ウィジェット」-「ブログサイドバー」を表示しテキストウィジェットを追加してください。その追加したテキストにタイトルと先ほどFeedlyより取得したリンクコードをテキストへ貼り付けしてください。最後に保存して完了です。
実際にサイトを確認してみよう
ボタンが右下に表示されているのがわかると思います。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()