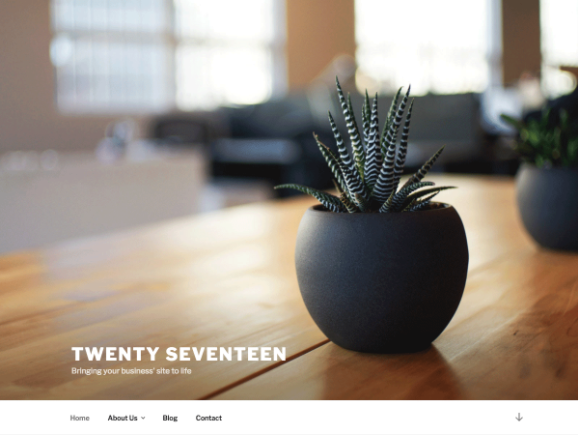
WordPressのテーマ【twenty seventeen】ですが、とても素敵なテンプレートだと感じています。しかし、トップページヘッダー画像の大きさが凄い!!
正直、この大きなヘッダー画像はインパクトがあって人によっては良いのかもしれません。しかし、個人的にはヘッダー画像が画面全てに表示されてしまうので、下スクロールさせないと記事一覧が表示できないことが少し残念と思ってしまいます。
恐らく動画をヘッダー画像に使用する場合には良いのかもしれませんが、通常のサイトだと大きすぎて邪魔と思う方が多いのではないかと感じています。
トップページ以外のページでは高さが抑えられており、それと同じ高さにしたいと思い【twenty seventeen】のヘッダー画像の高さ表示に関する仕組みを全て解析しました。トップページと他ページの違いは「home」、「twentyseventeen-front-page」の2つのキーワードがポイントになります。
始めはCSSを変更しようと考えたのですが、実はコレ結構クセ物です。ヘッダー画像の表示スタイルで「object-fit:」と言うものが使用されていること、そしてブラウザによって表示スタイルを変更しているので、パソコン上では修正できたとしてもスマホやタブレットでは高さが抑えられないというような現象が起こりえます。
また、CSS修正の場合には一か所の修正で済まない為、せっかく子テーマを作ってるのに子テーマのCSSが滅茶苦茶になる可能性があります。それでは筆者がどのようにカスタマイズしたかを説明します。
トップページ以外のページと同じ動作をさせれば良いだけ
はっきり言ってしまいますと、最新の投稿をトップページに設定している場合は「home」、固定ページをトップページにしている場合は「twentyseventeen-front-page」がキーワードになってPHPが動作するように出来ています。勘が良い方ならわかると思いますが、「強制的にこのキーワードを外す」ことをすれば良いのです。
「functions.php」でキーワードを外す
子テーマの「functions.php」に下のコードを追記しよう。
// トップページヘッダー画像を他ページと同じ扱いとする
add_filter( 'body_class', 'top_body_class');
function top_body_class( $classes ) {
unset($classes[array_search("twentyseventeen-front-page",$classes)]);
unset($classes[array_search("home",$classes)]);
return $classes;
}
たったこれだけでトップページのヘッダー画像の高さが他のページと同じになります。しかし、この修正だけだと右側に下矢印(↓)が表示されてしまう為、これが気になる方は次の修正もしてください。
「site-branding.php」をカスタマイズし下矢印を非表示にする
「子テーマフォルダ \ template-parts \ header \ site-branding.php」の下の方になるのですが、7行目~9行目部分を「コメントアウト」するか「削除」する。また、子テーマにこのファイルをコピーされていない場合は親テーマより子テーマにコピーして下さい。
if ( $description || is_customize_preview() ) :
?>
<p class="site-description"><?php echo $description; ?></p>
<?php endif; ?>
</div><!-- .site-branding-text -->
<?php if ( ( twentyseventeen_is_frontpage() || ( is_home() && is_front_page() ) ) && ! has_nav_menu( 'top' ) ) : ?>
<a href="#content" class="menu-scroll-down"><?php echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); ?><span class="screen-reader-text"><?php _e( 'Scroll down to content', 'twentyseventeen' ); ?></span></a>
<?php endif; ?>
</div><!-- .wrap -->
</div><!-- .site-branding -->
ちなみに自分は下の様にコメントアウトしました。if分の中をHTMLとPHP部分で細かくコメントアウトしています。4行目・5行目が変更した部分となります。
</div><!-- .site-branding-text -->
<?php if ( ( twentyseventeen_is_frontpage() || ( is_home() && is_front_page() ) ) && ! has_nav_menu( 'top' ) ) : ?>
<!--下矢印を消去する-->
<!--<a href="#content" class="menu-scroll-down">--><?php /* echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); */ ?><!--<span class="screen-reader-text">--><?php /* _e( 'Scroll down to content', 'twentyseventeen' );*/ ?><!--</span></a>-->
<?php endif; ?>
</div><!-- .wrap -->
</div><!-- .site-branding -->
これでトップページの下矢印(↓)も消去することができます。本サイトはこの修正によりトップページのヘッダー画像の高さを他ページと同じにしました。CSSに修正を加えるよりも、こちらの方がシンプルで簡単だと思いますので、同じようトップページのヘッダーが画像の高さで悩まれている方はやってみて下さい。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()




はじめまして
素敵なサイトなのでいつも拝見させていただいてます
初コメントで図々しいお願い申し訳ございませんが
質問です
ヘッダーのすぐ下に同じ幅の広告を張っておられますが
同じ場所に写真を張りたいと思ってるのですが場所がわかりません教えていただけませんか
何卒よろしくお願いいたします
サイト拝見して頂きありがとうございます。
子テーマ作成等の知識はあることが前提としてお話します。
ヘッダー下の広告なのですが、あれは自動的に「Google adsense」が表示しているものとなっているので、自分で意識して広告表示をあの場所へ出力している訳ではありません。
しかし、もしも同じ場所付近に写真を張るのであれば、子テーマの「footer.php」をカスタマイズする方法しかないと思います。
ウィジェットの「フッター1」「フッター2」よりも下に写真を張る場合はそれしか方法はないと思います。
子テーマでCSSを修正しようとしていてあまりの大変さに辟易していたところ、ピッタリの情報で役に立ちました。ありがとうございます。
functions.php に記述する add_filter ですが、優先順位を記述しないとうまく動作しませんでしたのでお知らせしておきます。
下記のように「20」を追加しました。(10だとダメでした)
add_filter( ‘body_class’, ‘top_body_class’, 20, 1);
お役に立てて嬉しいです。
優先順に関してはもしかする他のカスタマイズが入っている場合にはあり得るかもしれませんね。
自分がこの修正を入れた時点では特別問題は発生しなかったので、このコメントが他の方の参考になれば良いかと思います。
ご指摘ありがとうございます。
はじめまして、TEDです。
ワードプレスを始めたばかりで、まさにやりたかったことが書かれていて、大変助かりました。
ゆくゆくは、このテーマのデフォルト写真もオリジナルに変えようと思っていますので、それは別途やり方を調べて見ます。
今はこれで大満足です。
ありがとうございました。
探していたところ、ちょうどやりたかったことが書かれていて、大変助かりました。自分のところも優先順位が必要だったのですが、理由は不明です。
さくらサーバー(不必要)の時は不用でした。
xサーバー(必要)でした。
すごく謎でしたw
トップページの 画像設定 の 高さをプログラムからかえるということでしたが
高度な記事ですね
私は他のページの 画像を変更することができません
そもそもできないのか 教えていただけませんか
v2.4ではうまく動作しないみたいですが…