【twenty seventeen】の固定ページのデザインが通常の投稿記事のデザインと全く違うことに気付いた。本サイトは「フロントページ設定」は「最新の投稿」にしている為、固定ページを利用するまで気付かなかった。
「サイト運営者について」という記事を固定ページで作成したら、「あれ、全くデザインが違う」と思うと同時に、あまりのデザイン性のなさにビックリしてしまった。
そこで、固定ページのデザイン変更をしてみたので、その方法について記載したいと思う。
固定ページを投稿記事と同じデザインに変更する方法
まず先に述べておくと、これはフロントページの事ではないのでご注意ください。あくまでもただの固定ページのデザイン変更となります。色々ソースを見ていて気付いたのだが、元の固定ページのデザインを変更することは止め、新規に本サイトで使用する用のデザインにしたテンプレートを作成した方が良いことに気付いた。
元々、この固定ページだがフロントページに設定した場合とそうでない場合で利用しているテンプレートが異なっている。それを上手く利用すると、固定ページごとにデザインを選択することができるようになっている。
修正箇所次第だが、投稿ページ自体も若干のカスタマイズを入れている為、固定ページに関しては新規テンプレートを作成した方が早いと感じた。
新規テンプレートから呼び出すパーツを作成しよう
まず子テーマの「/themes/twentyseventeen-child/template-parts/page/」へ親テーマのパーツを全て入れておこう。作業は全て子テーマの中で行います。「content-page.php」というファイルが存在しているので、それを同じフォルダに名前を変えてコピーして下さい。筆者の場合は「content-page-normal.php」というファイル名としました。名前の付け方ですが「content-page-〇〇〇〇.php」のようにしておくと良いです。そしてそのファイルの中身は次のように記載しました。
<?php
/**
* Template Name: Content-Page-Normal
* Template part for displaying page content in page.php
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if ( is_sticky() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<header class="entry-header">
<?php
echo '<div class="entry-meta">';
echo twentyseventeen_time_link();
echo '</div><!-- .entry-meta -->';
?>
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
<?php twentyseventeen_edit_link( get_the_ID() ); ?>
</header><!-- .entry-header -->
<?php if ( '' !== get_the_post_thumbnail() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<div class="entry-content">
<?php
the_content();
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
</article><!-- #post-## -->
背景色が赤い部分が「content-page.php」と異なる部分となります。また、29行目は削除した部分となります。このままコピーしないでくださいね。29行目の削除が必要になります。
これで「content-page-normal.php」は完成です。それでは次に行きましょう。
新規テンプレートを作成しよう
子テーマである「/themes/twentyseventeen-child/」に「page.php」というファイルが存在しているので、それを同じフォルダに名前を変えてコピーして下さい。筆者の場合は「page-normal.php」というファイル名としました。名前の付け方ですが「page-〇〇〇〇.php」のようにしておくと良いです。そしてそのファイルの中身は次のように記載しました。
<?php
/**
* Template Name: Page-Normal
* Template part for displaying page content in page.php
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
add_filter('body_class','normal_body_class');
function normal_body_class($classes){
$classes[] = 'has-sidebar';
return $classes;
}
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/page/content', 'page-normal' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
</div><!-- .wrap -->
<?php get_footer();
背景が赤っぽい部分が「page.php」と異なる部分となります。
これで「page-normal.php」は完成です。それでは次に行きましょう。これはサイドバーを表示するコードと先ほど作成した「content-page-normal.php」を呼出すようにしたテンプレートとなります。子テーマ直下にあるため、新しいテンプレートとして画面で選択できるようになります。
固定ページ作成時に新規作成したテンプレートを選ぼう
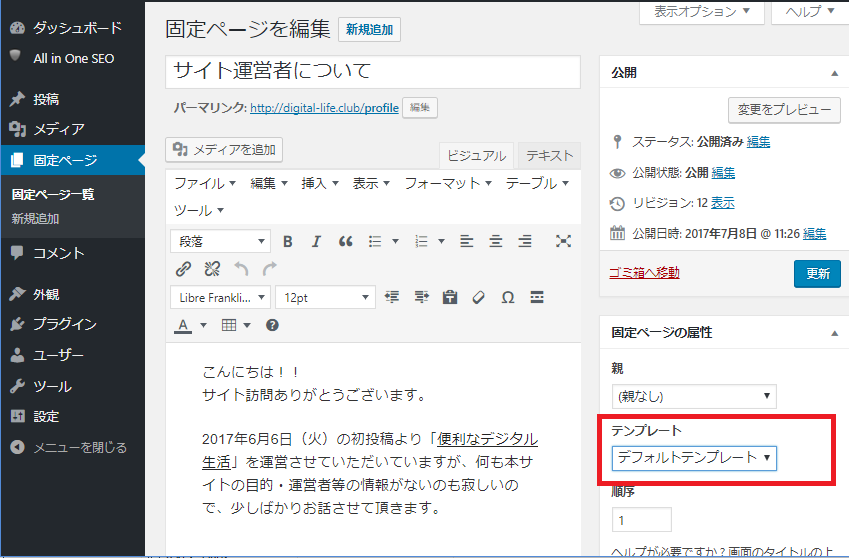
下図の赤枠部分だが、「テンプレート」という項目が表示されている。これは先ほど新規作成したテンプレートが子テーマ直下に存在している為に、新たに設定できる項目となったのだ。新規テンプレートを作る前はこの項目は表示されていなかったはずだ。
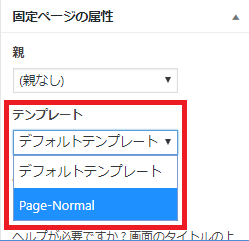
ここをクリックすると下図のように「Page-Normal」という項目が選択可能となっているのでそれを選択してやり、更新すると選んだテンプレートが適用されることになる。
固定ページのカラム数を変更する
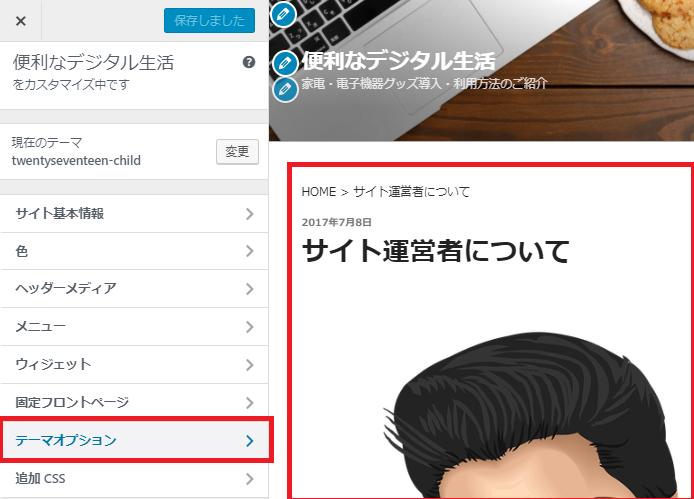
下図の左側の赤枠「テーマオプション」だが、このメニューを表示するにはコツがある。右側のサイトを敢えて「固定ページで作成した記事」を表示しておきながら、「外観」-「カスタマイズ」を表示する必要がある。そうしないと「テーマオプション」というメニューは表示されない仕様になっているので、ご注意ください。
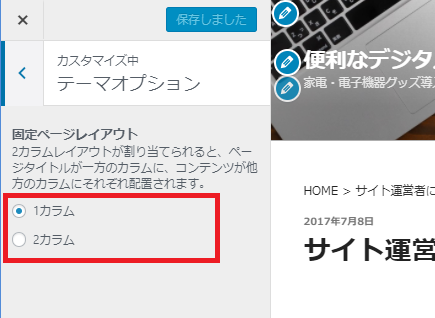
「テーマオプション」を選択すると固定ページのカラム数が変更できる画面が表示されるので、「1カラム」を選択する。
これで実際に固定ページで作成したページを参照してみよう
実際に参照するとどうだろうか?サイドバーはちゃんと表示されてますよね。しかし、「タイトルの表示がおかしくありませんか?」。これCSS(スタイルシート)で直す必要があります。別にこのタイトルでも満足であればそのままでも良いですよ。しかし、筆者はあくまでも通常の投稿と同じようにということで、これについても変更しました。
タイトルのデザイン変更にはCSS(スタイルシート)を修正する
「外観」-「カスタマイズ」-「テーマ編集」より「スタイルシート」を選択し、次の項目を追記する。実は「page」関連のスタイルは親テーマでいじられている箇所が以上に多く、子テーマで上書きするのは次のコードの追記がベストであると思う。
/* 固定ページも通常の記事と表示にする */
.page .panel-content .entry-title,
.page-title,
body.page:not(.twentyseventeen-front-page) .entry-title {
font-size: 30px;
font-size: 1.875rem;
font-weight: 800;
letter-spacing: 0.14em;
text-transform: uppercase;
}
これでタイトルも通常の記事と同じようになるはずである。もし、デザイン的に異なる点があったら、もう少しスタイルシートに追記する必要がでてくるので注意が必要だ。
これで完成である。
まとめると
デフォルトの固定ページ を利用するよりも、新規テンプレートを作成した方が汎用的に使え、固定ページによってデザイン変更したい場合には新規テンプレートを作成することが一番安全かつ便利であると感じる。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()







超初心者です。
いつも参考にさせていただいております。ありがとうございます。
書いてある手順の通り進めましたら、なぜかスタイルシートに記述されているフォント関連の記述が無視されてしまいました。
どこを確認したらよいものか教えてください。
shamanさん当サイトをご参考にして頂きありがとうございます。
スタイルシートのフォント関連の記述が無視されてしまうという事ですが、スタイルシート変更後にページ表示の際にスーパーリロードは試してみたでしょうか?
もしかすると変更前のキャッシュが残っていてスタイルシートの変更が反映されないこともありますのでスーパーリロードをお試しください。
もしそれでダメな場合ですが、フォント関連の記述の優先順位による可能性もあります。スタイルシート上にフォント関連の記述が複数ある場合にはどれが有効になっているのかを見極める必要があるかと思います。
ももやんさん、ご丁寧な説明ありがとうございます。
スーパーリロードを試してみましたが改善されませんでしたので、スタイルシートの優先順位を調整してみたいと思います。
また参考にさせていただきます。よろしくお願いします。