ふと気づいてしましました。自分のサイトを参照している時に自分のサイトのアイコンが設定されていないことを・・・。
ま、大したことではないのですが、気になり始めるととまらない。
ブックーマークした時にアイコンがないと寂しいですよね?
早速、サイト用のアイコンを設定することにしました。
この設定ですが難しくないので安心して下さい。
サイトアイコンの設定方法
まずは自分のサイトアイコンに関しては「32px ✖ 32px」の大きさがあれば十分です。自分で作成するか、もしくは無料の素材サイトから探してください。
アイコンを準備することが一番最初の作業となります。
それではアイコンが準備できましたら、そのアイコンファイルをメディアライブラリに追加してください。
サイト基本情報でサイトアイコンを設定
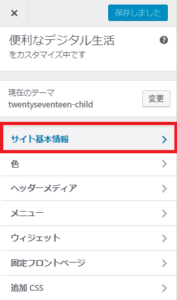
WordPress メニューの[外観]-[カスタマイズ]をクリック。
下図の画面が表示されるので赤枠部分の「サイト基本情報」をクリックして下さい。

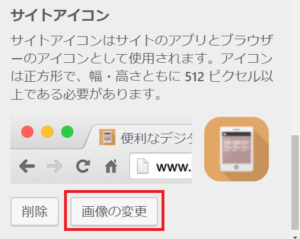
すると下図のような「サイトアイコン」を設定する部分がありますので、赤枠部分の「画像の変更」ボタンよりライブラリに追加したアイコンを選択してください。そして最後に必ず保存ボタンをクリックして下さい。

実際に設定したアイコンを確認しよう

実際に左上にタブ上に表示されるタイトル左に設定したアイコンが表示されていれば設定がうまく行ったことになります。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()
<スポンサーリンク>


