「WordPress【twenty seventeen】標準に用意されているソーシャルリンクメニューに「はてブ(はてなブックマーク)」アイコンを実装する方法」で「はてブ」アイコンの追加は行ったのですが、まだ標準で用意されていていないものとして「Feedly」と「RSS」のアイコンも用意されていませんでした。どうせなら「はてブ」等のアイコンと同じように表示したいので今回追加してみました。
追加方法は「はてブ」アイコンを追加した時と全く同じなので詳細な説明は省きます。
ソーシャルアイコンを実装する方法
初めての方は「WordPress【twenty seventeen】標準に用意されているソーシャルリンクメニューに「はてブ(はてなブックマーク)」アイコンを実装する方法」をまず読んでください。やることは全く同じです。同じように追加してやれば良いだけの話です。
「Feedly」と「RSS」のアイコンを追加したSVGファイルを作成
まずはこの「Feedly」と「RSS」のアイコンをSVGファイルへ追加する必要がある。これをやる手順だが、「WordPress【twenty seventeen】svgファイルの仕組みを理解し「svg-icons.svg」に「はてなブックマーク」アイコンを追加する方法、無料の「Boxy Svg」で作成する方法」に記載した方法で行う。
自分で作るのが大変なあなたの為に「svg-child-icons」これをダウンロードして下さい。ZIPファイルなので展開してご利用ください。
このファイルを「子テーマ / assets / images / svg-child-icons.svg」としてサーバーへFTPソフトを利用してアップロードして下さい。
「icon-child-functions.php」を作成・編集してやる
「はてぶ」追加方法の記事を見て貰えばわかるが、「子テーマ / inc / icon-child-functions.php」を作成もしくは編集する。下のコードの45行目・46行目を追記してやります。
/**
* Returns an array of supported social links (URL and icon name).
*
* @return array $social_links_icons
*/
function twentyseventeen_child_social_links_icons() {
// Supported social links icons.
$social_links_icons = array(
'behance.net' => 'behance',
'codepen.io' => 'codepen',
'deviantart.com' => 'deviantart',
'digg.com' => 'digg',
'dribbble.com' => 'dribbble',
'dropbox.com' => 'dropbox',
'facebook.com' => 'facebook',
'flickr.com' => 'flickr',
'foursquare.com' => 'foursquare',
'plus.google.com' => 'google-plus',
'github.com' => 'github',
'instagram.com' => 'instagram',
'linkedin.com' => 'linkedin',
'mailto:' => 'envelope-o',
'medium.com' => 'medium',
'pinterest.com' => 'pinterest-p',
'getpocket.com' => 'get-pocket',
'reddit.com' => 'reddit-alien',
'skype.com' => 'skype',
'skype:' => 'skype',
'slideshare.net' => 'slideshare',
'snapchat.com' => 'snapchat-ghost',
'soundcloud.com' => 'soundcloud',
'spotify.com' => 'spotify',
'stumbleupon.com' => 'stumbleupon',
'tumblr.com' => 'tumblr',
'twitch.tv' => 'twitch',
'twitter.com' => 'twitter',
'vimeo.com' => 'vimeo',
'vine.co' => 'vine',
'vk.com' => 'vk',
'wordpress.org' => 'wordpress',
'wordpress.com' => 'wordpress',
'yelp.com' => 'yelp',
'youtube.com' => 'youtube',
'hatena.ne.jp' => 'hatena',
'feedly.com' => 'feedly',
'digital-life.club' => 'rss',
);
/**
* Filter Twenty Seventeen social links icons.
*
* @since Twenty Seventeen 1.0
*
* @param array $social_links_icons Array of social links icons.
*/
return apply_filters( 'twentyseventeen_child_social_links_icons', $social_links_icons );
}
このファイルに関しても「icon-child-functions」これをダウンロードして解凍すれば利用できます。
子テーマのスタイルシートに背景色を設定する
下の様に子テーマのスタイルシートに赤字部分を追記して下さい。ちなみに「RSS」に関してはリンクが「自分のサイトのアドレス/feed/」となりますので気をつけて下さい。また、背景色のコードは下のものでなくても構いません。あくまでも筆者が適当に選んだ色です。
/* ソーシャルリンク */
.social-navigation a[href*="twitter.com"] { background-color: #55acee; }
.social-navigation a[href*="plus.google.com"] { background-color: #dd4b39; }
.social-navigation a[href*="facebook.com"] { background-color: #3b5998; }
.social-navigation a[href*="b.hatena.ne.jp"] { background-color: #55acee; }
.social-navigation a[href*="feedly.com"] { background-color: #7DBC17; }
.social-navigation a[href*="digital-life.club/feed/"] { background-color: #ffa500; }
ソーシャルリンクメニューにメニューを追加
「Feedly」と「RSS」のメニューを追加する。

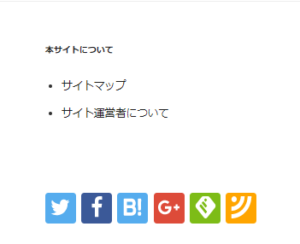
実際にどうなるかを確認しよう

こんな感じで表示されたら成功です!!
もし上手くいかない場合は過去の記事もご参照下さい。
ちなみにアイコンを四角に見せる方法は前回の記事「WordPress【twenty seventeen】標準に用意されているソーシャルリンクメニューのアイコンの形を丸型から四角っぽく変更とアイコンサイズと間隔を変更する方法」を参照してください。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()



“WordPress【twenty seventeen】標準ソーシャルリンクメニューに「Feedly・RSS」アイコンを実装する方法” への1件の返信