WordPressで標準で用意されている外観テンプレートは適時バージョンアップされる可能性があります。バージョンアップされると、せっかく変更したデザインが元に戻ってしまう可能性があります。そのようにならないように子テーマというものを作成しておき、その子テーマを有効化にしておきます。そして、その子テーマをカスタマイズしていくことが望ましいです。ある日知らないうちにデザインが変更されているなんてことにならないように、この設定も必ずやりましょう。今回は「Twenty Nineteen」で子テーマを作成する方法について記載したいと思います。
子テーマの作成はとても簡単
やることは次のことです。
- 「WordPressインストールディレクトリ / wp-content / themes」の中にどのような名前でも良いのですがフォルダを作成します。筆者の場合は「twentynineteenーchild」という名称のフォルダを作成しました。
- 「functions.php」と「style.css」というファイルを上記で作成したフォルダに作成します。この二つのファイル中身については下記にて説明します。
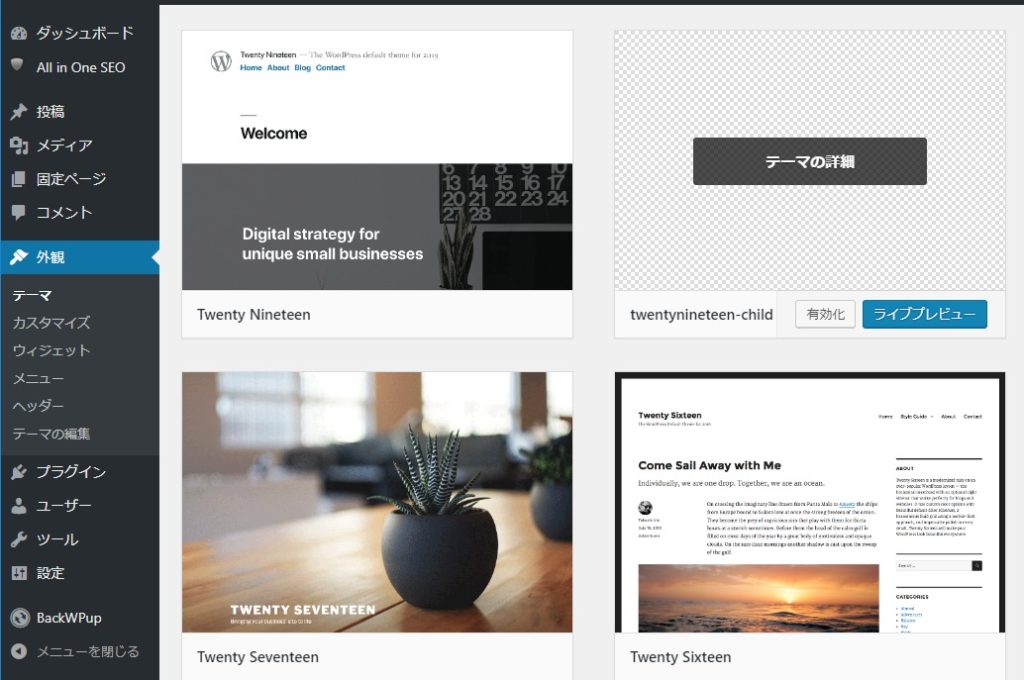
- WordPressの「外観」メニューにて「twentynineteenーchild」が出来ているはずですので、これを有効化します。
1、2の手順についてはFTPソフトを利用するか、もしくはロリポップ!
であればロリポップのユーザ専用画面であれば、[WEBツール]-[ロリポップ!FTP]というものがあるので、それを利用しても良いでしょう。
「functions.php」には何を記載すれば良いのか?
最低限、次の内容を記載します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
たったこれだけです。
勿論、このファイルには他にも色々なことをさせるときに関数を作成することはありますが、とりあえずは上記の内容だけで問題ありません。
「style.css」は何を記載すれば良いのか?
最低限、次の内容を記載します。
/* Theme Name: twentynineteen-child Template: twentynineteen Theme URI: https://wordpress.org/themes/twentynineteen/ */
たったこれだけです。一番下の行もなくても良いのですけどね。
子テーマの有効化
WordPressメニューの「外観」を選択すると次の画面が表示される。

すると「twentynineteen-child」というテーマが画像なしで表示されていると思うので、そこにカーソルを当て[有効化]ボタンを押して下さい。
すると子テーマが動作するようになり、子テーマにあるファイルを優先して動作するようになります。子テーマに作成したファイルは今回は2つでしたが、今後カスタマイズしていくと他のファイルも親テーマより子テーマにコピーしてカスタマイズしていくことになります。
まとめ
WordPress標準や他テンプレートでも突然バージョンアップが予想されるものに関しては子テーマを作成しカスタマイズを行うのが良い。「Twenty Nineteen」から変更点が多かったようで、「themes / twentynineteen / template-parts /」の中にあるものも子テーマフォルダへ持ってきて、カスタマイズする必要がある場合もある。どちらにせよ子テーマである「themes / twentynineteenーchild /」にファイルがあるものが優先動作され、無いものは「themes / twentynineteen / 」の中にあるものが動作する。また、「themes / twentynineteenーchild /」直下に存在しているファイルについては、[外観]-[テーマの編集]よりファイルの中身の修正を行ことができます。


