追記【twenty seventeen】をカスタマイズしてきて段々サイトらしくなってきたなと思うようになってきました。
今回は「パンくずリスト」を表示してみたいとおもいます。「パンくずリスト」って名前は知らないけど、色々なサイトを見ると確かに表示されていることが多いです。記事の階層表示ですね。
例えばですが、この記事の場合ですが、「HOME \ ホームページ作成 \ WordPress \」って様な感じでヘッダー下部辺りに表示されていることありませんか?これが「パンくずリスト」です。それでは早速どうすれば設定できるかを説明します。
パンくずリストの作成方法
まず「パンくずリスト」を作成するのに一番簡単な方法は、専用のプラグインを利用することです。「Breadcrumb NavXT」というプラグインがありますので、これを最初にインストールします。インストール後、必要に応じて設定変更し、表示させたい箇所へコードを記載するだけです。それでは順に説明します。
「Breadcrumb NavXT」をインストールする
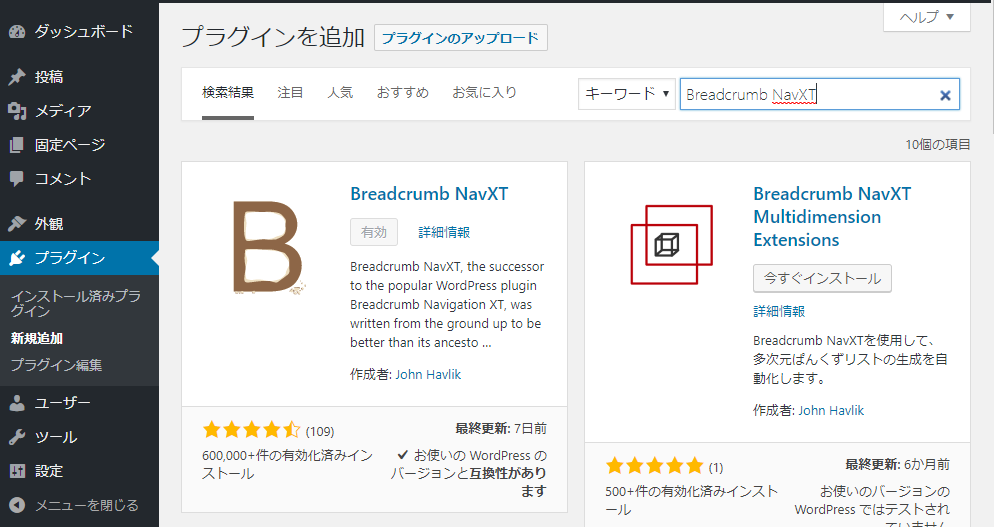
WordPressメニューの「プラグイン」-「新規追加」を実行すると次のような画面が表示されます。
この画面にて「キーワード」に「Breadcrumb NavXT」と入力するとプラグイン候補が上がってきますので、「Breadcrumb NavXT」を「今すぐインストール」というボタンを押し、インストールしてください。
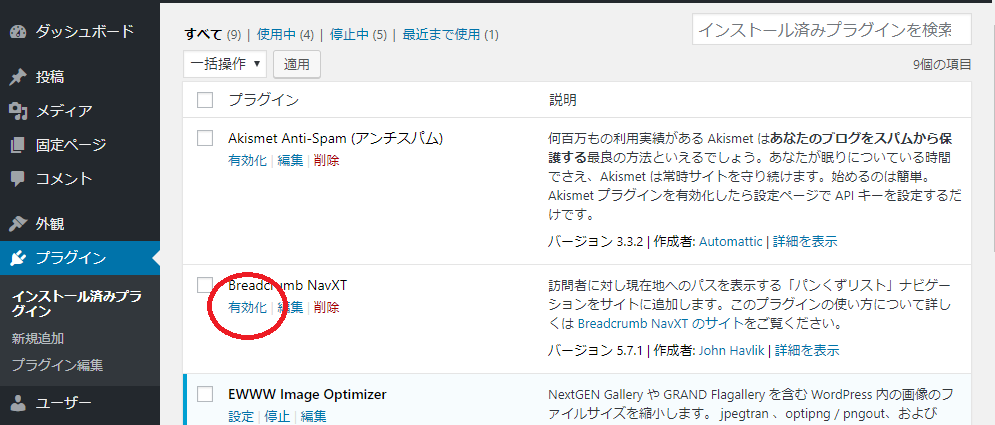
インストール完了後、「Breadcrumb NavXT」を有効化してください。分からない場合は、メニューの「プラグイン」-「インストール済みプラグイン」を選択すると次の画面が表示されます。
上記の赤丸部分のように「有効化」と表示されていたら、ここをクリックしてください。有効になるとこの部分が「無効化」に変更され「設定」の表示もされます。筆者の場合は設定画面は見ましたが、特に変更はいたしませんでした。見てみてわかる場合は好みに合わせて変更してください。
パンくずリストを表示したい箇所にコードを記載する
メインインデックステンプレート「index.php」に下記の場所を見つけ4行目~9行目を追記する。
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php
if ( have_posts() ) :
/* Start the Loop */
while ( have_posts() ) : the_post();
次に個別投稿テンプレート「single.php」に下記の場所を見つけ5行目~10行目を追記する。
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php
/* Start the Loop */
while ( have_posts() ) : the_post();
次にアーカイブテンプレート「archive.php」に下記の場所を見つけ2行目~11行目を追記する。理由は以前にカテゴリ表示のされ方が不自然だったので以前に削除したからだ。「WordPress【twenty seventeen】アーカイブの「カテゴリ」表示を非表示にした」の記事を参照してもらうと良いです。
「見出し(h1)」だったのに削除したので、ここのパンくずリストに「見出し1(h1)」を設定しました。
<div class="wrap">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<div class="breadcrumbs"><h1 class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</h1></div>
</header><!-- .page-header -->
<?php endif; ?>
</header><!-- .page-header -->
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
以上で全て終了である。筆者の場合は記事タイトル上部に表示したかったこともあり、「index.php」「single.php」「archive.php」の3つファイルに変更を加えたが、好みによっては「header.php」のみに追記するのもありです。
あとはデザインになります。
スタイルシート「style.css」へ次のように追記する
/* パン屑リスト */
.breadcrumbs {
font-size:small;
padding:0 0 15px 0;
}
これだけだとカテゴリー表示時のパンくずリスト「見出し1(h1)」の文字フォントが他と変わってきてしまいますが、とりあえずこのままにします。あとはお好みで変更してみてください。
こまでの設定でどのように表示されるか見てみよう
下のオレンジ色で囲われた部分のように表示されます。
なんかそれっぽいサイトになってきました。
まだまだ、変更を加えたいところはありますので、その都度記事にしていきたいと思います。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()






“WordPress【twenty seventeen】パンくずリストを表示する方法” への1件の返信