ネットで色々調べていると、サイトページに目次があるサイトを見かけることありませんか?実は「WordPress」でサイト運営している場合ですが、目次の作成を自動でしてくれる便利なプラグインがあります!
「Table of Contents Plus」
このプラグイン只者ではありません!
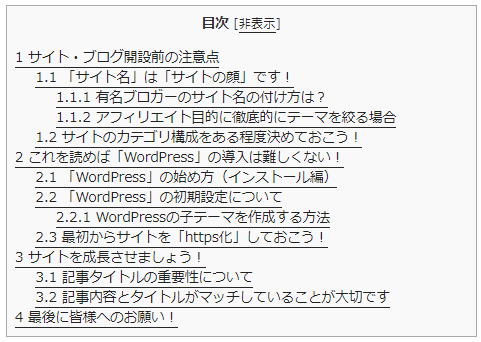
プラグインをインストールして設定してしまえば、過去の記事も含め全て目次を付けて表示してくれるようになります。下図が一例です!

ただ一つ問題があるのは「h1」~「h5」タグをキチンと入れ子にして記事作成をしている場合に限ります。恐らく通常ですと、「h2」~「h4」辺りを記事中に使用しているケースが多いと思いますので、それ程問題にはならないと思います。「h2」の中に「h3」があり「h3」の中に「h4」というような感じで入れ子です。それがそのまま階層表示の目次表示となります。
「Table of Contents Plus」の導入方法
このプラグインですが、かなり細かい設定も可能となります。目次作成を除外するページを指定したりすることも可能です。ただ、目次があることはパン屑リスト同様にSEO効果を高めてくれる可能性もあります。
目次の表示をデフォルトで非表示にすることも可能なので、WordPressに導入して害のあるようなプラグインではないと思います。唯一害があるとすれば、ページ表示時に動作するプラグインであるため表示速度に影響がある可能性は否定できません。
ただ、わざわざ自分の手で目次作成するのは結構大変ですよ。それを考えるとこのプラグインを使うメリットは大きいはずです。
「Table of Contents Plus」のインストール・設定
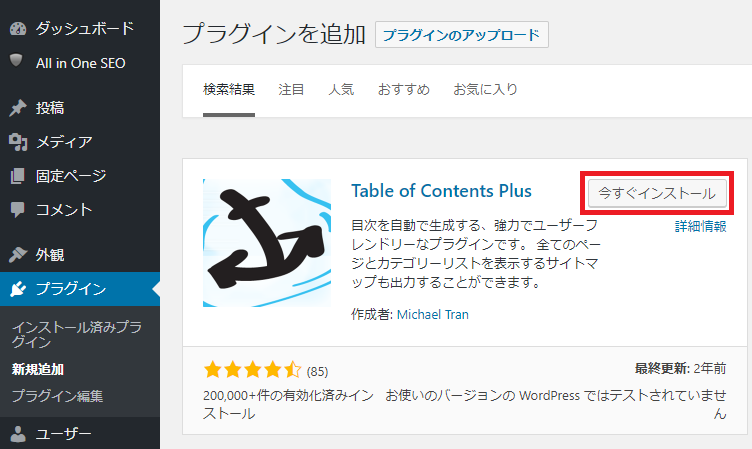
- [プラグイン]-[新規追加]よりプラグインインストール画面を開く
- 「Table of Contents Plus」で検索し、赤枠部分の「今すぐインストール」をクリックして下さい。

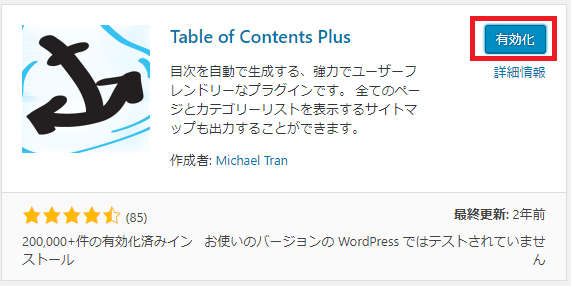
- インストールが完了したら下図の赤枠部分の「有効化」ボタンをクリックして下さい。

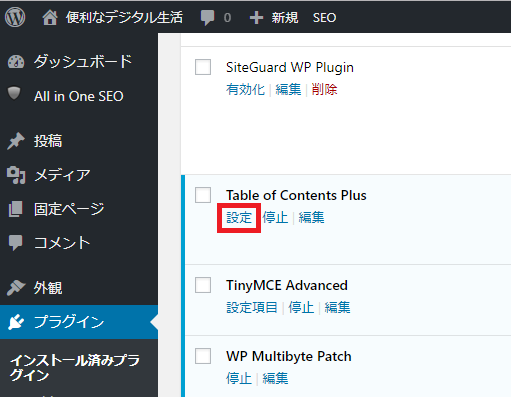
- 有効化が完了しましたら「インストール済プラグイン」の「Table of Contents Plus」の下図の赤枠部分「設定」をクリックして下さい。

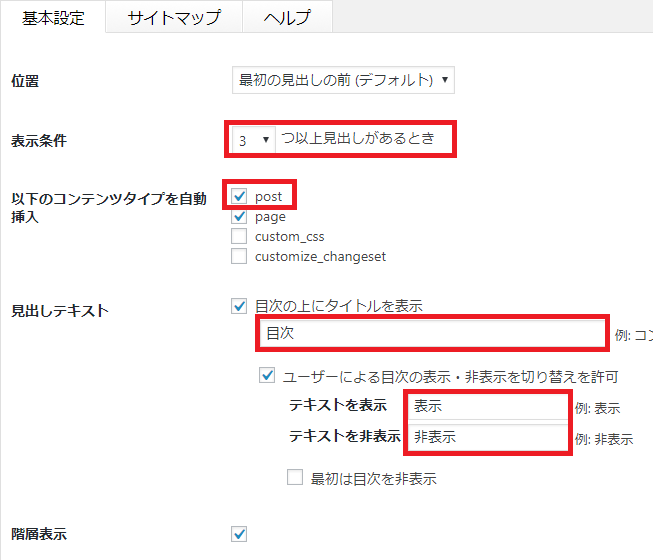
- 設定画面が開きます。下図の赤枠部分は本サイトで変更した部分となります。この設定が良いという訳ではなく、自分の好みに合わせて設定していただければよろしいかと思います。

上の図でポイントとなる部分を簡単に説明いたします。
位置 これは目次を表示する位置となります。本サイトはデフォルトのまま利用することにしました。 表示条件 目次対象となる「h」タグの数で目次を表示するかを指定します。デフォルト値は「4」ですが、本サイトは「3」にしてみました。 以下のコンテンツの自動挿入 記事全てに目次を入れる場合には必ず「post」にチェックを入れて下さい。 見出しタイトル これは日本語に替えた方が良いと思います。デフォルト値は英 語になっていますので、書き換えて下さい。
「最初は目次を非表示」に関してはお好みで大丈夫です。非表示にしてもHTMLソース上は目次が生成されているハズです。
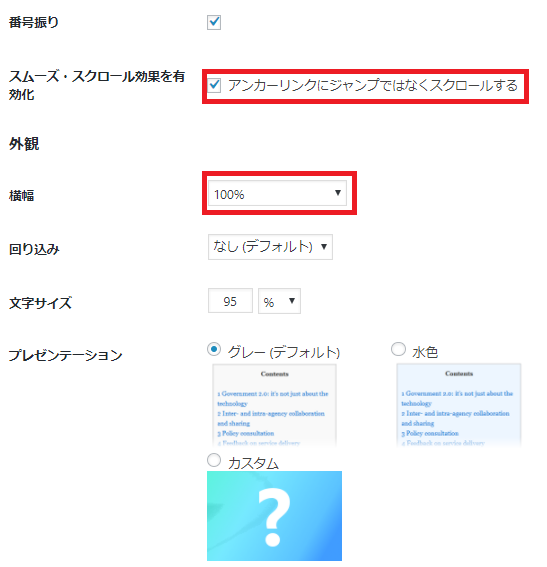
階層表示 これはデフォルトのままです。階層表示をしない場合にはチェックを外してください。 - さらに下にスクロール下部部分の設定は下図のように本サイトでは行いました。

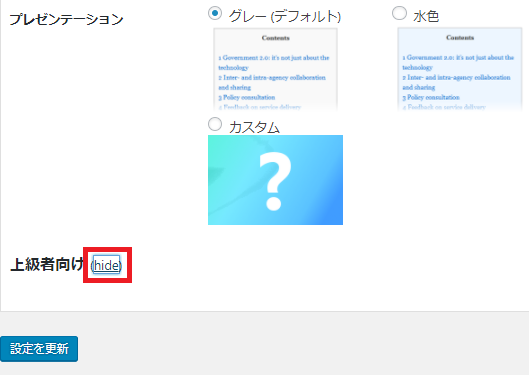
番号振り この指定デフォルト値のままです。番号が必要なければ外してください。 スムーズ・スクロール効果を有効化 これは「有効化」した方が良いと思います。要は目次から指定の場所に飛ばすかどうか?という事です。 横幅 本サイトではデフォルト値ではなく「100%」を指定しました。デフォルト値ですと目次の長さで調整されます。 回り込み これに関してはデフォルト値を推奨いたします。 文字サイズ これは好みで良いかと思いますが、本サイトではデフォルト値のまま利用しています。 プレゼンテーション これはどのように表示するかです。本サイトではとりあえずデフォルト値を利用しました。これも好みの問題かとおもいますが、恐らくデフォルト値が好みでない方は、自分でスタイルシートでデザインした方が良いかと思います。 - 次に上級者向けの設定に移ります。下図の赤枠部分の[hide]をクリックして下さい。そうしますと上級者向けの設定画面が表示されます。

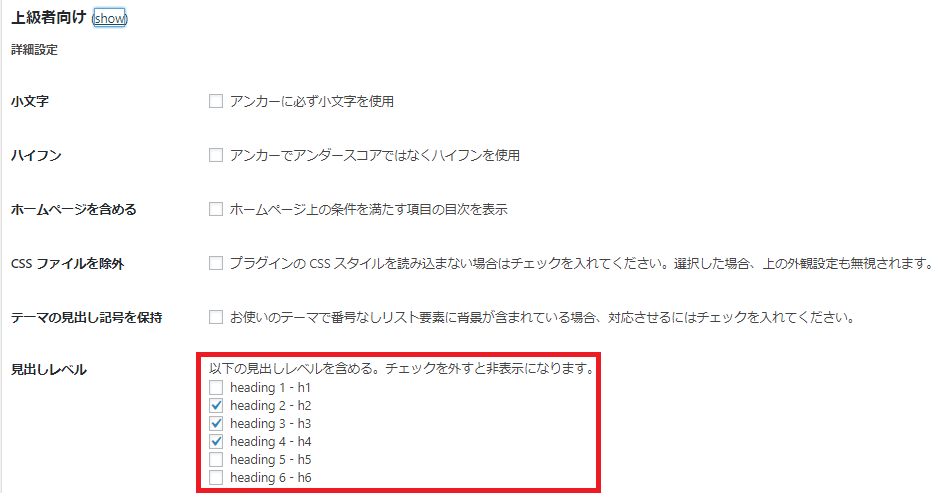
- 上級者向け設定ですが、必ず変更するであろう部分を本サイトでは変更しました。赤枠部分がそれにあたります。

ここに関して申しますと、基本的に「見出しレベル」以外は変更不要だと思われます。デフォルト値は全てにチェックが入っているのですが、通常「h1」タグを目次に入れることはあり得ないような気がします。少なくとも「h1」タグはチェックを外しましょう!サイトによっては「h3」辺りから目次にしたいケースもあるかと思いますので、そこはお好みで目次対象にするレベルを選択してください。
- 最後に「設定を更新」ボタンをクリックして下さい。これ忘れてしまうと設定が反映されませんので気を付けて下さい。
上記以外でやるべき設定
唯一上げるとすれば、デフォルトのデザインが好みに合わない場合は、独自のスタイルシートを作成し適用することが考えられます。本サイトではとりあえずデフォルトのデザインでバランスが取れているので、スタイル変更はしていませんが、文字サイズや背景色等が気に入らなければスタイルシートで指定すればよろしいかと思います。
最後に動作確認は忘れずに行うこと
必ず設定を変更したら、自分が思っている設定で動作しているかを確認してみてください。過去の記事にも適用されていますので、実際に見ると見出しの付け方を変えた方が良いようなケースもあるかと思われます。少しでも見栄えが良く、分かりやすい記事作成をするには、見出しの大切さが痛感させられると思います。



“WordPressで記事に目次を自動作成!「Table of Contents Plus」プラグインの導入方法!” への2件の返信