プラグインである「All in One SEO」を導入したので、ソーシャルリンク機能を使用してツイートしてくれた場合に画像付きでツイートが出来るよう設定をしてみた。
少しでも多くの方へ記事を観てもらうため、ソーシャルメディアを使わない手はない。それではどのように設定すれば良いかを説明する。
ソーシャルメディアの設定は難しくない
実際に「All in One SEO」の一般設定に比べたら楽なものであるが、設定したからと言って安心してはいけない。実際にtwitterへどのようにツイートが表示されるかまで確認が必要だ。
ソーシャルメディアを有効にしよう
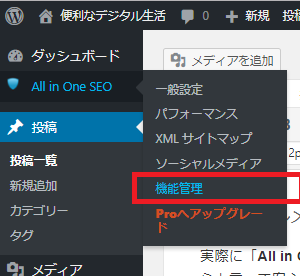
メニューの「All in One SEO」ー「機能管理」をクリックする
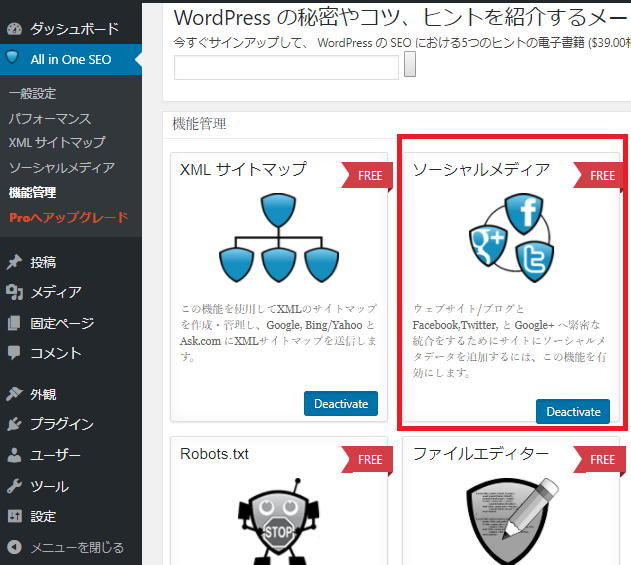
すると「機能管理」画面が表示されるので、そこに下図で赤枠で囲われている「ソーシャルメディア」というものがありますので「Active」ボタンが表示されていたらクリックしてください。「Deactive」になれば有効化されていることになります。
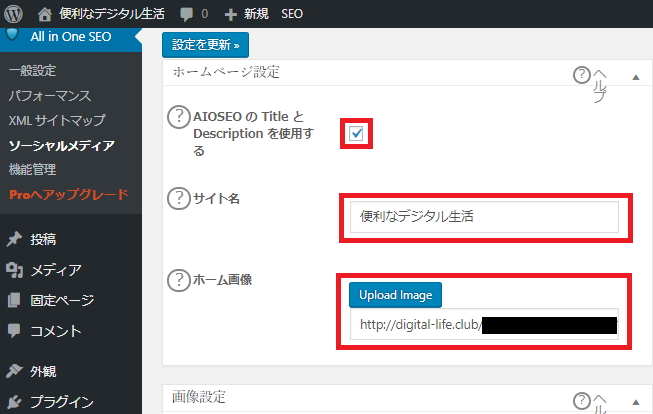
ホームページ設定
下の赤枠を設定します。ホーム画像は本サイトはトップページのヘッダー画像を指定しました。
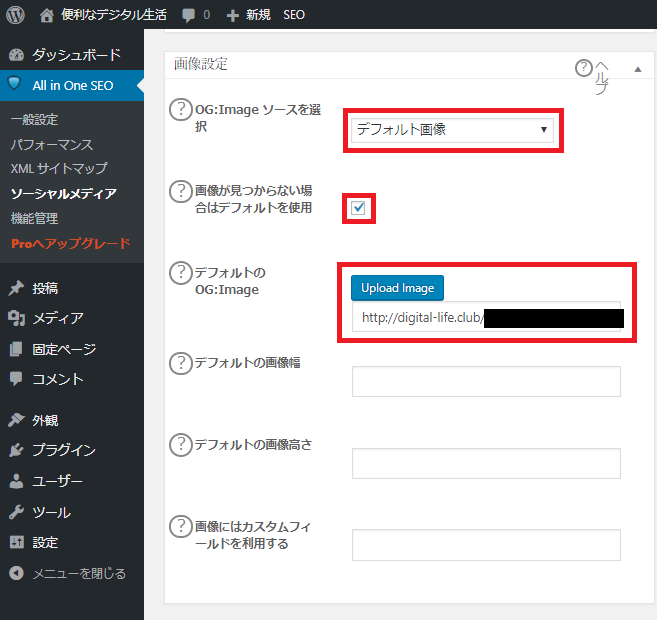
画像設定
下の赤枠を設定します。デフォルトのImageは本サイトはトップページのヘッダー画像を指定しました。
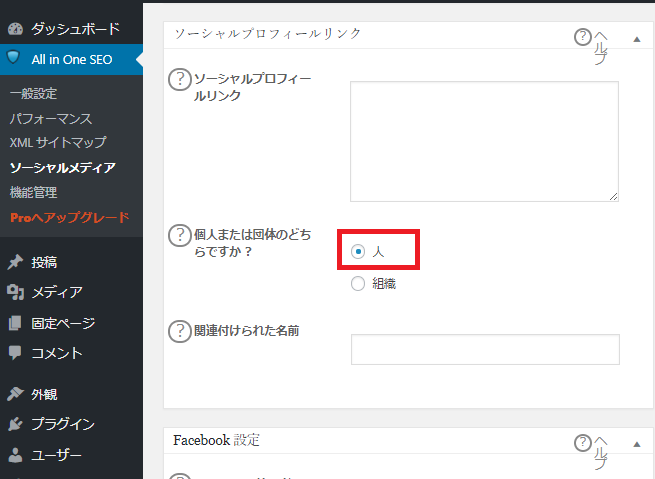
ソーシャルプロフィールリンク
ここに関しては特に設定は必要なさそうであるが、とりあえず赤枠の部分にはチェックを入れてみた。
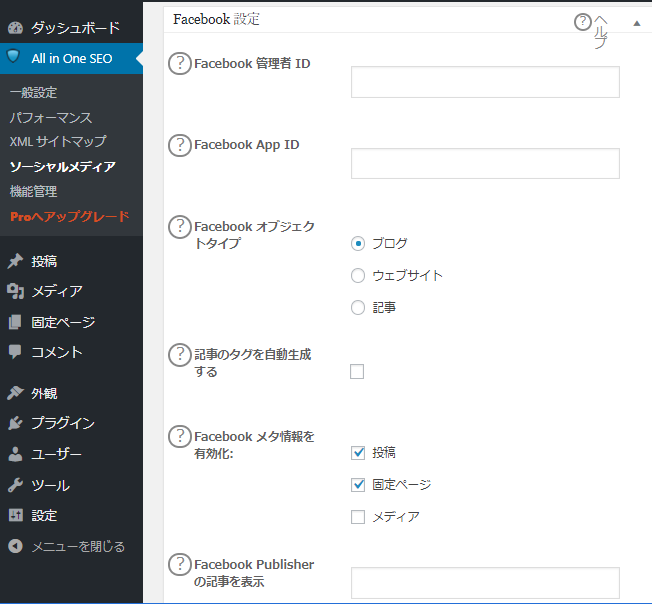
Facebook設定
筆者の場合はFacebookのアカウントを持っていないので、何も設定していない。Facebookにおいても記事をみてもらうようにしたい場合は、設定してりようできるようにしておこう。
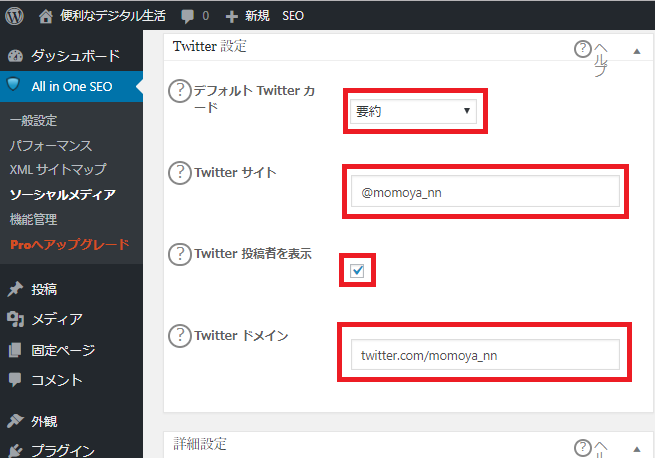
Twitter設定
赤枠の部分を設定するのであるが、Twitterカードに関しては好みで選んでみてください。Twiterサイトは「@」で始まるアカウントを記載。Twitterドメインに関しては@を除いたアカウントでも良いみたいなのだが、筆者は「twitter.com/アカウント名」と設定した。
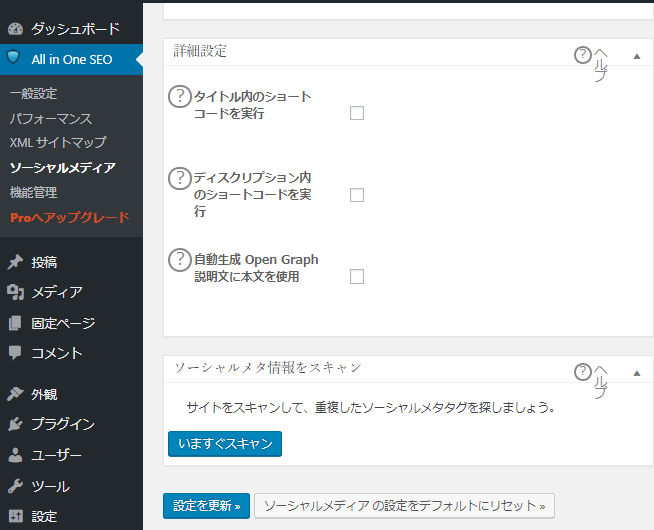
詳細設定
ここに関しては何もいじらず、「いますぐスキャン」をして重複してないことを確認し、「設定を更新」をクリックし終了。
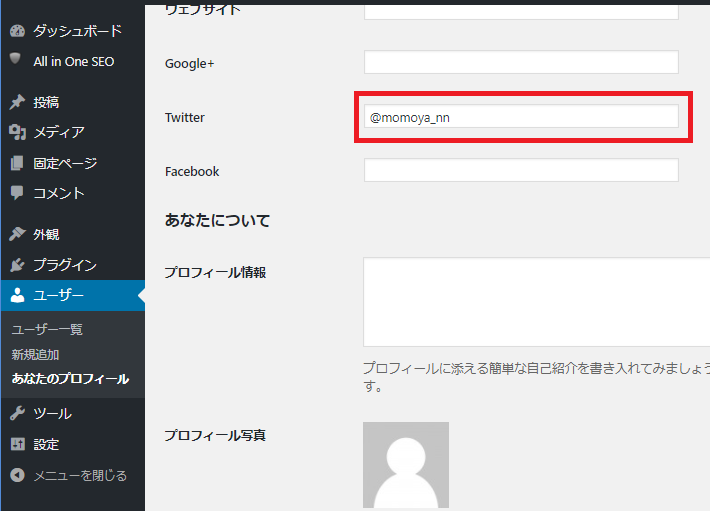
WordPress上のユーザー設定「
WordPress上のメニューよりユーザー設定画面を開いてください。「Twitter」を設定する箇所があるのですが、ここへ「@」で始まるtwitterアカウントを記載し保存してください。
これで全ての設定が完了しました。設定上はこれで良いのですが、最後にTwitterカードが正常に動作するかを調べてみましょう。
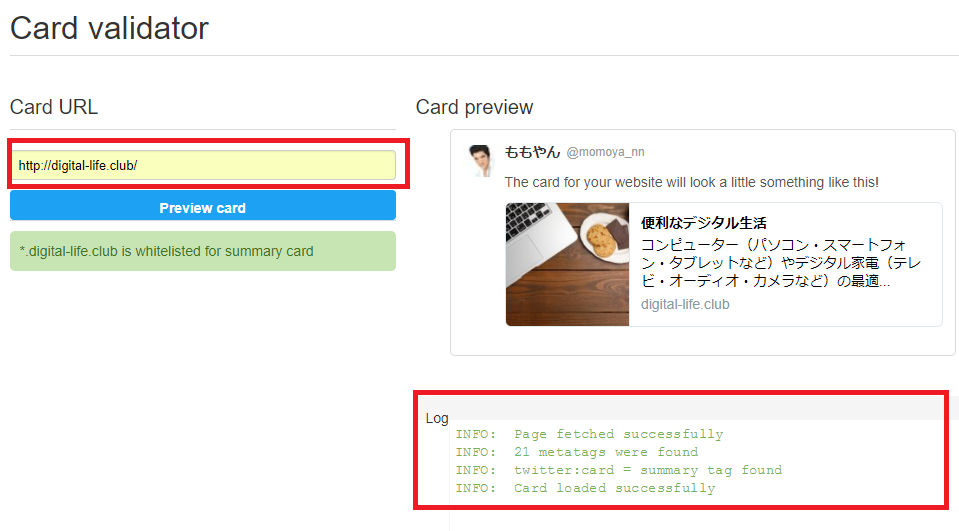
Twitterカードの申請
Twitterカードの申請するには「Card validator」とうページで行います。下図のような画面なのですが、「Card URL」へ自分のサイトアドレスを入力し、「Preview Card」ボタンをクリックします。右下にのLOG部分に緑文字だけで赤文字の文章やErrorがなければOKです。注意しなくてはいけないのは、Twitterのアカウントのプロフィールで自分のホームページの設定が行えるのですが、それを先にやっておきましょう。
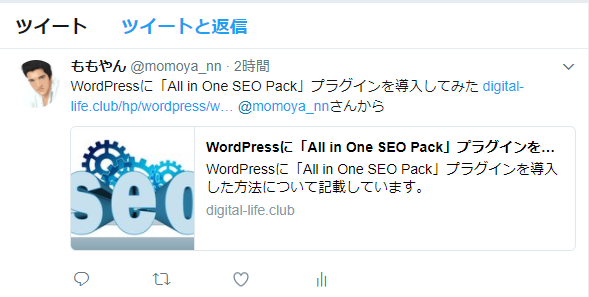
動作検証しよう
これで設定は全て完了です。記事にある「ツイート」ボタンからツイートするとアイキャッチ画像付きでツイートされるはずです。筆者の場合は次のようにツイートされました。
如何でしょうか?アイキャッチ画像付きでツイートされました。画像を大きくしたい場合は、大きい画像での設定へ変更してください。ここら辺はお好みなのでご自由に。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()