ネットサーフィンをしていると良く拝見するのが引用文である。他サイトの情報を転記する場合には引用文であることを明示していることありませんか?
もしくはサイト運営者がネット上の情報を引用したい場合には、引用元を明らかにすることで著作権絡みのトラブルを回避することに繋がります。この引用文を文字だけで引用していることを伝えているサイトから、「“(ダブルコーテーション)」と枠を囲い分かり易くしているサイトまで色々あります。
何が正しいという訳ではないのですが、WordPressには「” 引用」というフォーマットがあるのご存知でしょうか?
この引用フォーマットを利用すると<blockquote>というHTMLタグが付くことになっています。<blockquote>は引用・転載を意味しており、WordPressでなくても引用・転載する場合には<blockquote>を利用することが好ましいのは確かです。
あと<blockquote>は比較的長い文章の引用や転載となりますが、改行がないような短い文の場合には<Q>タグを利用するのが好ましいです。これはHTMLの決まりであると思って良いかと思います。HTMLタグの詳細についてはココでは説明をいたしませんが、正しいタグの利用により正確な情報発信となることに繋がりますので注意が必要です。
今回はこの<blockquote>をスタイルシート(CSS)で飾ることで、引用文であることが分かり易くする方法について説明していきたいと思います。
<blockquote>をスタイルシートで飾る方法
<DIV>タグをCSSで装飾する方法を少しばかり応用するようなカタチとなります。正直な話ですが<DIV>タグでも同じようにすることは可能なのですが、HTMLの規則で引用・転載文には<blockquote>を使うことを推奨しています。
敢えて規則に逆らうコトはしない方が良いです。
検索エンジンの巡回においても、ここら辺は意外と見られているような気がします。どうせなら情報を正確に伝える手段を選択しましょう!
細かいことなのですがチョットしたことでサイトの印象は変わりますので、手間を惜しまずコツコツやりたいところです。
実際の完成サンプル例のご紹介!
先ずは完成形のイメージをご紹介します!画像での説明でなく今現在、本サイトで利用している<blockquote>タグのスタイルとなります。もしかする将来的にはスタイルを変えている可能性もあり、実際の説明と完成形がチグハグになっているかもしれません。
Twenty Seventeen は、没入感のあるアイキャッチ画像と繊細なアニメーションを用いて、サイトに命を吹き込みます。ビジネスサイトにフォーカスをあて、ウィジェット、ナビゲーション、ソーシャルメニュー、ロゴ等はもちろんフロントページの複数のセクションを目立たせます。カスタム配色で非対称のグリッドの個性を出し、投稿フォーマットでマルチメディアコンテンツを際立たせます。2017年のデフォルトテーマは、多くの言語において、どんな才能に対しても、どのようなデバイスでも、うまく動作します。
これは「Twenty Seventeen」の配布サイトでの紹介文の引用になります。注目点は引用文章の前後に「“(ダブルコーテーション)」を付加しているトコロです。そして枠の色と背景色、文字フォント等を装飾していくことになります。
スタイルシートのカスタマイズ方法!
なるべく無駄なモノを極力省いた形でのスタイルシートへの記述をご紹介します。実際にこの記事を作成した時点では下のスタイルを本サイトで利用しています。
WordPressでのスタイル修正については子テーマの「style.css」に修正をして頂けるようお願いします。
下記がスタイルシート(CSS)へ追記している内容になります!
/* 引用タグ */
blockquote{
position: relative;
margin: 1.5em 1em 1.5em;
padding: 1em;
border: 1px solid #E6E6E6;
background-color: #FAFAFA;
z-index: 1;
}
blockquote p{
position: relative;
z-index: 1;
}
blockquote:before{
content: "“";
font-size: 500%;
line-height: 1em;
color: #BDBDBD;
position: absolute;
left: 0;
top: 0;
}
blockquote:after{
content: "”";
font-size: 500%;
line-height: 0em;
color: #BDBDBD;
position: absolute;
right: 0;
bottom: 0;
}
ポイントは<blockquote>タグの前後の指定をしている点です!
「blockquote」定義について
まず一番最初に定義している「blockquote」の定義での注意点ですが、「z-index」を利用している点でしょうか?
この定義ですが重なり順序の定義となります。デフォルトは0です。だから一番上に表示されるように「1」を指定しています。
「border」は枠線の定義です。自由に変更してみて下さい。そして「background-color」は背景色となります。これも自由に変更しましょう。
「margin」「padding」については全体のバランスを見ながら微調整してください。恐らく大体これ位で良いような気がしますが、結構小数点以下の数値でバランスが変わってきますので要注意です。
「blockquote:before」「blockquote:after」の定義について
これは<blockquote>の前後をどのようにするかを指定するものです。それなので「“(ダブルコーテーション)」の指定と思ってももらって良いと思います。
![]() こんな感じでもっと丸みのあるダブルコーテーションにしたい場合はフォントスタイルを指定して下さい。またフォントサイズや色については自分のサイトに合うようにすると良いと思います。
こんな感じでもっと丸みのあるダブルコーテーションにしたい場合はフォントスタイルを指定して下さい。またフォントサイズや色については自分のサイトに合うようにすると良いと思います。
個人的にはフォント指定するのは好きではないので無指定にしています。どっちにしろWordPressの場合は親テーマで指定されていること多いのですけどね。
「position」「right」「left」「top」「bottom」辺りはそのままの利用がよろしいかと思います。ここら辺は変更しても良いのですが、かなり微調整が必要になります。
WordPressで引用はどのように利用するのか?
スタイルシートに定義したのは良いのですが、WordPressで引用を利用するにはどのようにすればよいか?
知らない人の為に説明します。
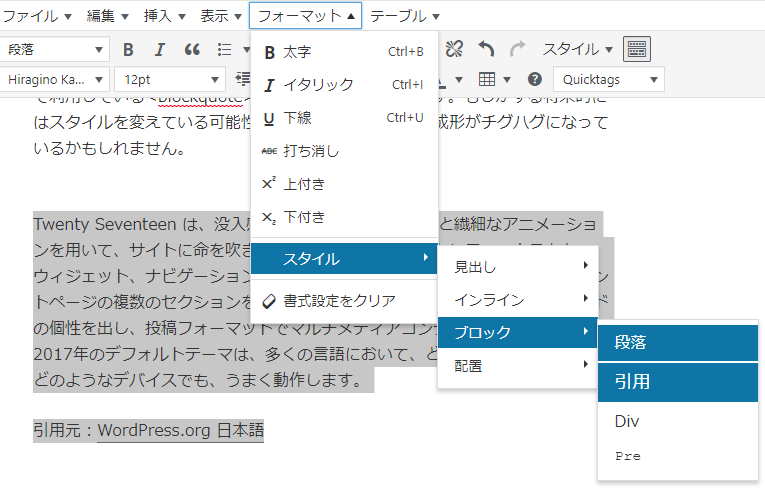
下図のように記事編集画面で引用にしたい部分を選択して「メニュー」-「フォーマット」-「スタイル」ー「ブロック」-「引用」を指定すれば、引用が適用されます。

簡単でしょ?
もしくは「テキスト」で<blockquote> ~ </blockquote>で囲ってしまうのも一つの手法です。
どちらにせよ<blockquote>タグがきちんと埋め込まれれば結果としてはOKです。


