WordPressにはアイキャッチ画像を設定できるようになっている。「投稿の編集」画面の右下に「アイキャッチ画像に設定」というリンクがあるので、そこより「メディア」-「ライブラリ」に登録されている画像を設定することが出来ます。
アイキャッチ画像を設定することで、サイトの見栄えが大きく変わってくること間違いなしです。ブログで写真を交えた記事にすることはとても重要なことだと思うのです。
特にこのアイキャッチ画像に関して言えば、その記事の顔みたいな扱いになります。twitterやFacebookで記事を紹介する場合の埋め込み画像はアイキャッチ画像が利用されます。写真でクリックしたくなるか?ならないか?
そう考えると重要だと思いませんか?
また登録する画像サイズが大きすぎると重くなる可能性があるので、なるべく必要最低限の画像サイズでライブラリに登録すると良いです。
それでは、アイキャッチ画像を設定するにあたり、どう変更したら良いかを説明します。
アイキャッチ画像登録の流れ
- アイキャッチ画像として登録したい画像探し、パソコン上で丁度良い画像サイズにし分かりやすいファイル名にする。(ライブラリ登録時にそのままのファイル名で登録されます)※筆者の場合にはカテゴリとパーマリンクで設定したものをファイル名に入れています。これは後から、どこでどの画像が利用されているのかをわかりやすくする為です。
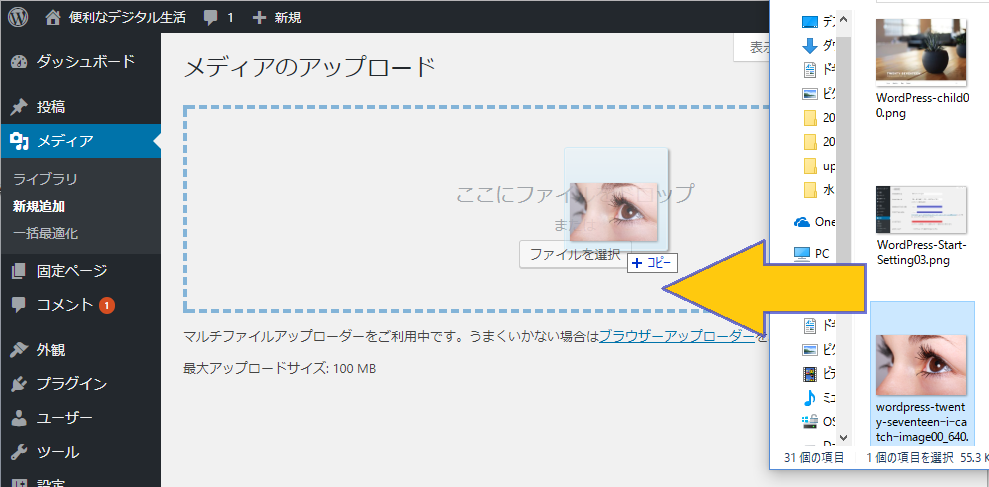
- WordPressの「メディア」-「新規追加」でライブラリに登録したい画像をPCのエクスプローラーよりドロップする。

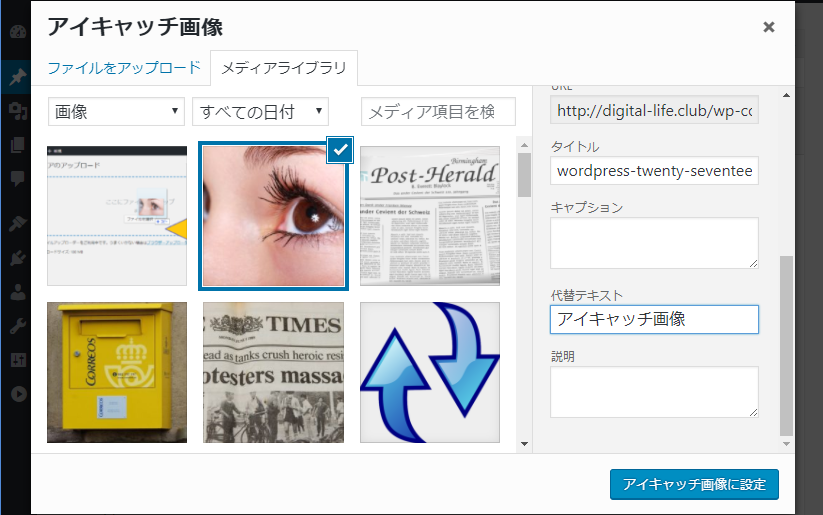
- 「投稿の編集」画面の右下の「アイキャッチ画像に設定」というリンクをクリックすると登録されているライブラリ画像が表示されるので、登録したい画像を選択し、「代替えテキスト」等の説明が必要であれば入力し、「アイキャッチ画像に設定」ボタンを押下する

これでアイキャッチ画像が出力されるようになったはずです。
アイキャッチ画像が設定されている記事をブラウザで確認してみましょう。単独ページにおいてはヘッダー部分にトップページおいては記事タイトル下に表示されるようになったかと思います。
ちなみに記事中に埋め込む画像に関してもライブラリ登録されている画像から行うことになります。画像サイズを少しでも適正化しておく方が良いと思います。
ライブラリ追加時にあると便利なツール
プラグインで「EWWW Image Optimizer」というものがあります。これはライブラリへの画像登録時に画像サイズを少しでも減らしてくれるツールとなります。インストールしておいても何も害はなく、むしろ良い事しかないので、これを機にインストールし有効化しておきましょう。
その他
もしアイキャッチ画像の表示位置が気に入らない場合は「WordPress【twenty seventeen】アイキャッチ画像の表示位置が気に入らない」をご参照下さい。もしかしたらお役に立てるかもしれません。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net



アイキャッチ画像に設定の項目がありません。表示オプションにも無く、途方にくれております。何かヒントがあればありがたいのですが、ご教授お願いします。
あかさんこんにちは。
返信が遅くなり申し訳ありません。
アイキャッチ画像の設定ですが記事投稿の右側のメニューに表示されてませんか?