サイト運営されている方でTwitterをやっている方、多いのではないでしょうか?せっかく自分のサイトとTwitterを連携させるためにツイートボタンは設置していても、フォローボタンを設置していないという方、多いのではないでしょうか?
実際に自分も気付かずにいましたが、「フォローボタン」も設置できます。しかもかなり簡単です。
こんな感じのボタンになります。
自分のプロフィールの下とかに設置すると効果があるのではないかと思います。サイト運営にとってSNSとの連携は今や不可欠なものですので、これを機会に設置してみては如何でしょうか?
Twitterのフォローボタン設置手順
まず、自分のアカウントがあることが前提であるのは当然のことなのですが、自分のTwitterのアカウント名(@~)をきちんと把握しておいて下さい。
これが分かっていることが前提となります。それでは実際の設定手順になります。
【手順1】
まずはこちらから⇒「公式Twitterボタン作成ページ」を開きます。
【手順2】
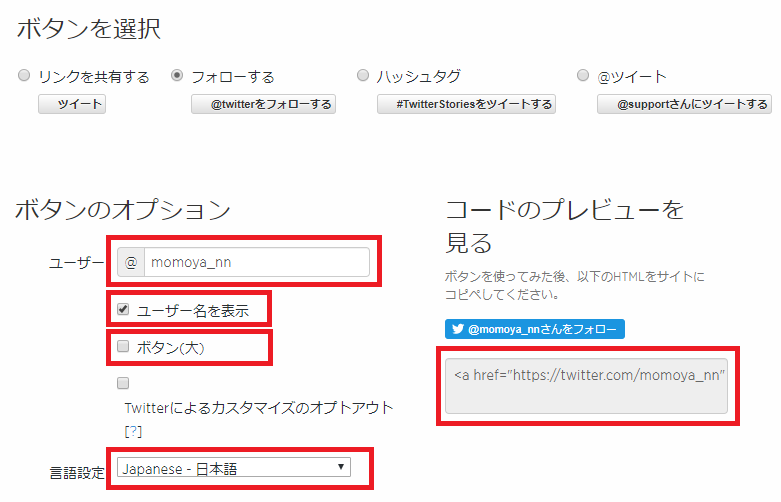
下図の画面が表示されますので、赤枠の「フォローする」を選択してください。

【手順3】
「フォローする」を選択すると、下図のように「ボタンオプション」が設定する画面が表示されます。赤枠部分の「ユーザー」と「言語設定」は必須です。その他の「ユーザー名を表示」と「ボタン(大)」は好みに応じてチェックしてださい。「ボタンのオプション」で設定した内容に応じて、画面右側の「コードのプレビューを見る」のボタンが変わります。設定が終わりましたら、実際のボタン下にあるHTMLコードをコピーして下さい。

【手順4】
あとはサイドバーにテキストフィールドで良いかと思いますので、【手順3】でコピーしたHTMLコードを貼り付けるだけで完了です。
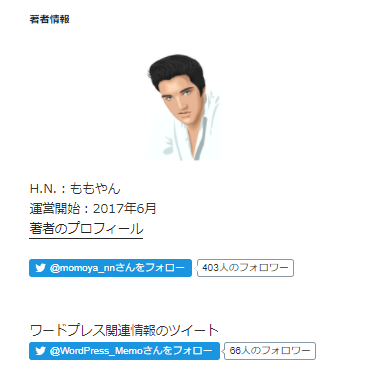
本サイトの場合は次のようになりました。

あれ??
気付いた方いますか?
フォロワー数が表示されていることを。
フォロワー数を表示したい場合
この場合はコピーしてきたHTMLコードを少し修正を加える必要があります。下のコード上に「data-show-count="false"」という部分があります。これを「data-show-count="true"」としてください。「false」から「true」に変更すれば、フォロワー数が表示されるようになります。
<a href="https://twitter.com/momoya_nn" class="twitter-follow-button" data-show-count="false" data-lang="ja" data-size="large">@momoya_nnさんをフォロー</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
これで全設定が完了しました。
簡単でしたでしょ。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()


