本サイトも立ち上げてから約2か月位経過したのでしょうか?デザイン変更もそiろそろ固まった感じもしてきました。しかし、ちょっとまだフッター部分が寂しい感じでしたので、「SEO」も兼ねてサイトマップの作成でもしてみようと思い、早速Google先生で調べてみました。
いきなり素晴らしいものがヒット。
「Ps Auto Sitemap」なるプラグインが自動でサイトマップを作成してくれるとのこと。気になったので他にもいくつかプラグインがあるようですが、このプラグインの使用実績が多いことから、今回はこのプラグインを利用してサイトマップを作成してみましたのでご紹介したいと思います。
「Ps Auto Sitemap」を利用したサイトマップ作成
今回のこのプラグインですが設定項目も分かりやすく、細かい事に拘らなければ簡単にサイトマップの作成ができます。全自動ですので、今後記事が増加しても何もせずサイトマップに記事が追加されます。とても便利なプラグインです。あと利用した感じでは、このプラグインは動作が軽いように思います。それでは早速、どのようにすれば良いか説明していきます。
「Ps Auto Sitemap」をインストール
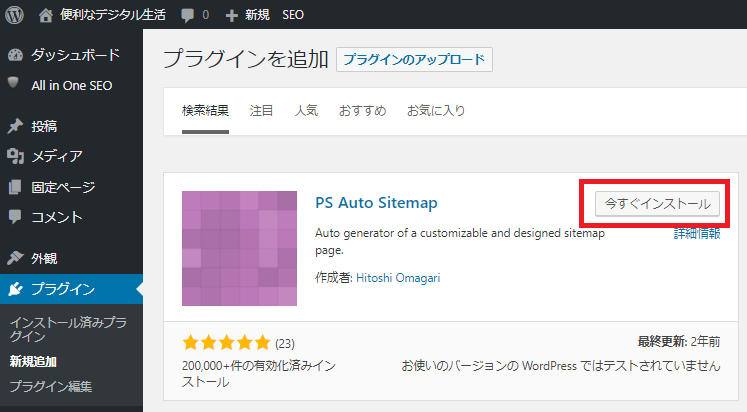
WordPressメニューの[プラグイン]-[新規追加]から「Ps Auto Sitemap」を検索し、下図の赤枠部分の「今すぐインストール」をクリックして下さい。
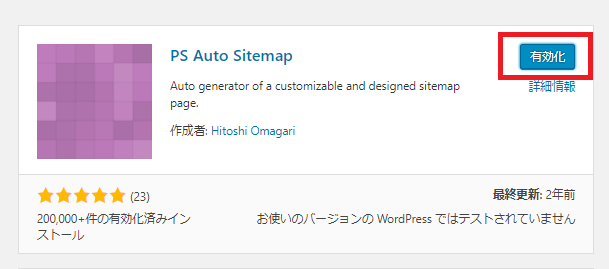
インストールが完了しましたら下図の赤枠部分の「有効化」をクリック。
「Sitemap」の固定ページを作成
【手順1】
WordPressメニューの[固定ページ]-[新規追加]をクリック。
【手順2】
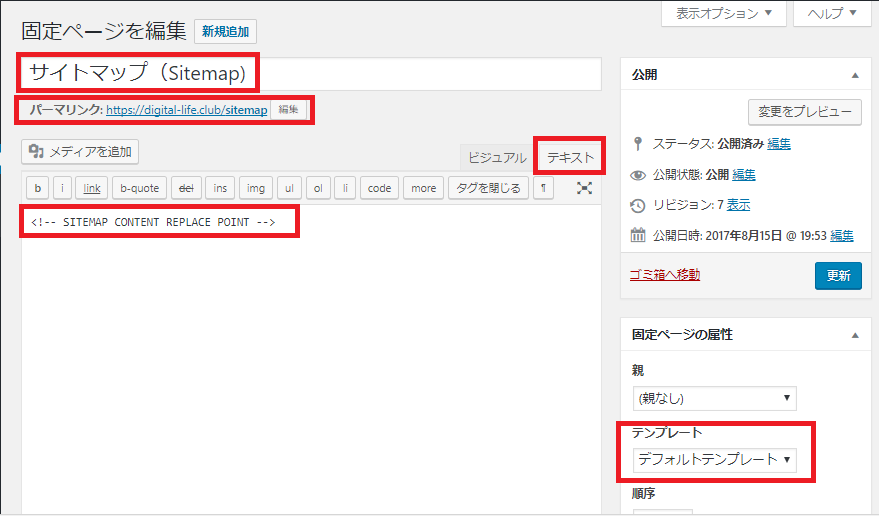
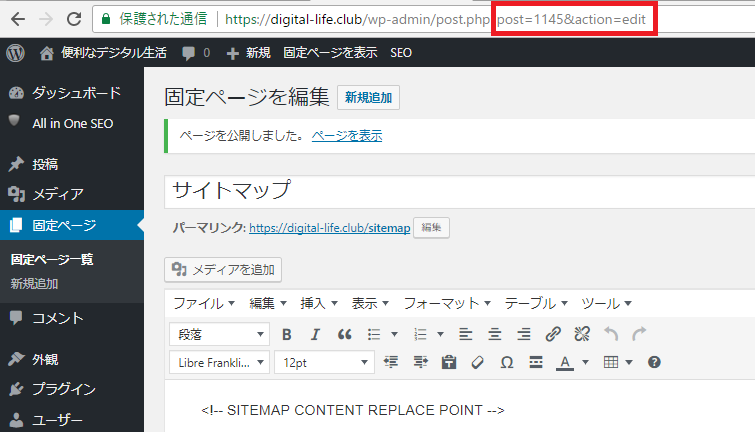
下図のように「固定ページを編集」画面にて赤枠部分を編集・指定して下さい。
- 「ページタイトル」
- 「パーマリンク」
- 「テンプレート」を指定
- 文書は「テキスト」で「<!-- SITEMAP CONTENT REPLACE POINT -->」と入力。
全て編集が出来ましたら「公開」をクリックして下さい。
【手順3】
公開すると、下図のように赤枠部分に「post=1145」と表示されています。この「post=〇〇〇〇」の数字を確認して下さい。これが「Post-ID」です。
「Ps Auto Sitemap」の設定
【手順1】
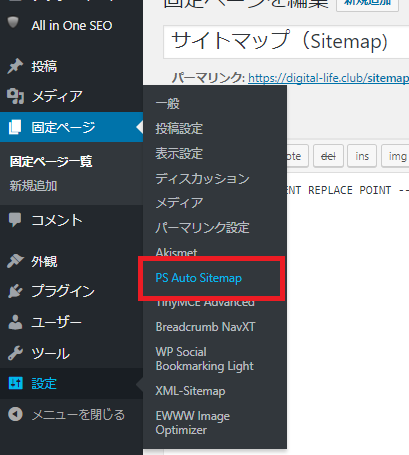
WordPressメニューの赤枠部分の「設定」-「Ps Auto Sitemap」をクリック。
【手順2】
下図、赤枠部分の「サイトマップを表示する記事」に固定ページを作成した際に振られた「Post-ID」を指定してください。これは必須項目です。
【手順3】
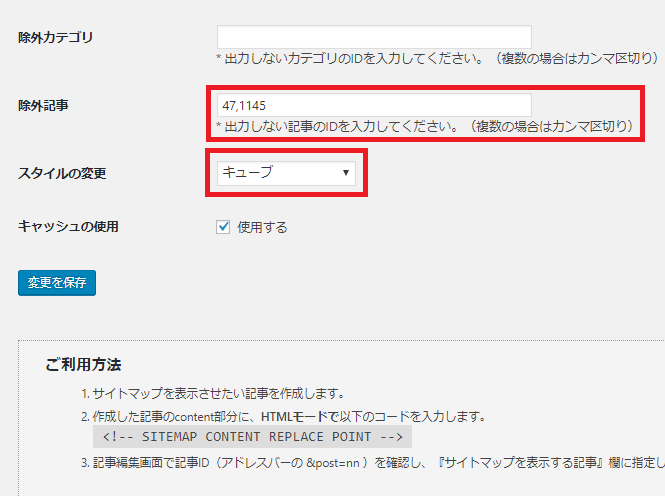
本サイトは下図赤枠部分の「除外記事」を「不要なページのID」と「サイトマップのID」を指定しました。また、「スタイルの変更」を「キューブ」と指定しました。ここら辺はご自由に設定して下さい。最後に「変更を保存」をクリックして下さい。
【手順4】
最後に固定ページ作成時に指定したパーマリンクのURLをブラウザに直接し、正しく表示されるかを確認してください。本サイトですと「https://digital-life.club/sitemap」がサイトマップのURLとなります。
サイトマップのリンク元を作成
本サイトでは「フッター1」の部分から「サイトマップ」を参照できるようにしたかったので、そこにメニューが入るように追加しました。これはサイトによって異なるのでサイドバーに表示しているようなサイトもあるので、お好みでお願いいたします。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()











“WordPressプラグイン「Ps Auto Sitemap」を使用してサイトマップを自動で作成する方法” への1件の返信