今まで「TinyMCE Advanced」で記事編集することには、それ程困っていなかったの。しかし蛍光マーカーを利用しようと考えた時にタグを簡単に埋め込む方法が無いものかと思い探していたら、あるじゃないですか良いものが!
その名も「AddQuicktag」というプラグイン。よくプラグインを重くなるから嫌う傾向がある人がいますが、このプラグインに関しては編集画面で利用するプラグインなのでサイト閲覧者に全く影響しないプラグインです。このプラグインを利用するとCSSで定義したクラスを利用したタグを簡単に適用することが出来ます!
それ以外にも「TinyMCE Advanced」では用意されていないHTMLタグで良く利用するものをわざわざ「テキストエディタ」で埋め込む必要がなくなります。
こんな感じで栄光ペンを利用する時なんかはとても便利です。クラスに定義してあるものをタグ利用するケースやボックスで囲いたいようなクラス利用したタグを使いたいときなんかに大活躍。
ハッキリ言ってとても便利です!
このプラグインを利用するだけで編集効率がかなりアップすること間違いなし。それではこのプラグインの利用方法について説明していきます。
「AddQuicktag」を利用する方法
いつものことなのですが、「プラグイン」-「新規追加」から「AddQuicktag」と検索しインストールしてください。インストール後は有効化することを忘れずに行ってください。

インストールしたら、そのまま「有効化」ボタンをクリック。

ここまでは他のプラグインと変わりません。しかし、問題はここからです。設定が少し面倒ですが、一度設定方法を覚えてしまえば簡単です。あとはスタイルを必要な時に追加して行けばよいだけです。
「AddQuicktag」の設定方法
今回は蛍光マーカークラスを設定し利用する方法までをご紹介します。子テーマのスタイルシートへの編集と「AddQuicktag」の設定の両方が必要となりますので手順を追って説明します。
【手順1】
蛍光マーカークラスを子テーマのスタイルシート「style.css」へ追加します。
/* 蛍光ペン */
span.highlighter-blue{
background: linear-gradient(transparent 75%,rgba(134, 246, 255, 0.55) 40%);
}
span.highlighter-green{
background: linear-gradient(transparent 75%,rgba(0, 255, 71, 0.85) 40%);
}
span.highlighter-yellow{
background: linear-gradient(transparent 75%,rgba(255, 213, 0, 0.85) 40%);
}
span.highlighter-red{
background: linear-gradient(transparent 75%,rgba(255,0,39,0.55) 40%);
}
上記のような感じでクラス定義してください。色合いについては好みに合わせて調整してください。ファイルの更新は忘れずに行ってください。
【手順2】
「AddQuicktag」の設定画面を起動します。下図の赤枠部分をクリックすると起動することができます。

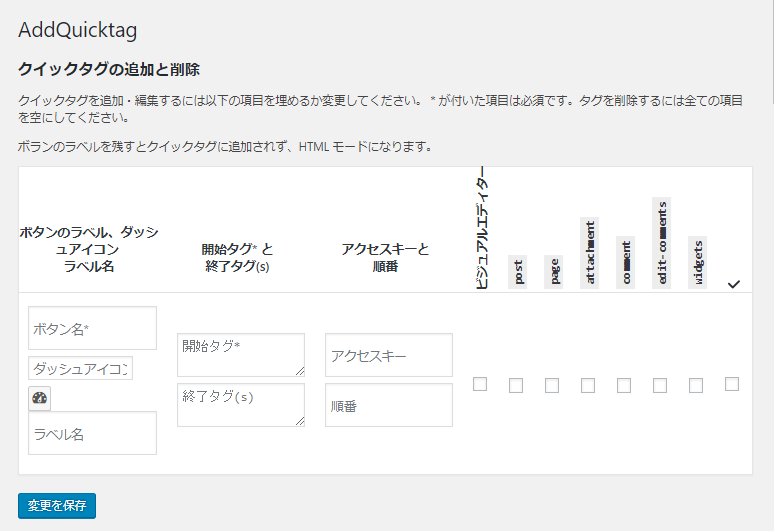
起動すると下図の画面が表示されます。

なんだか良く分からない画面が出てきましたね。でも難しくないので安心して下さい!!
【手順3】
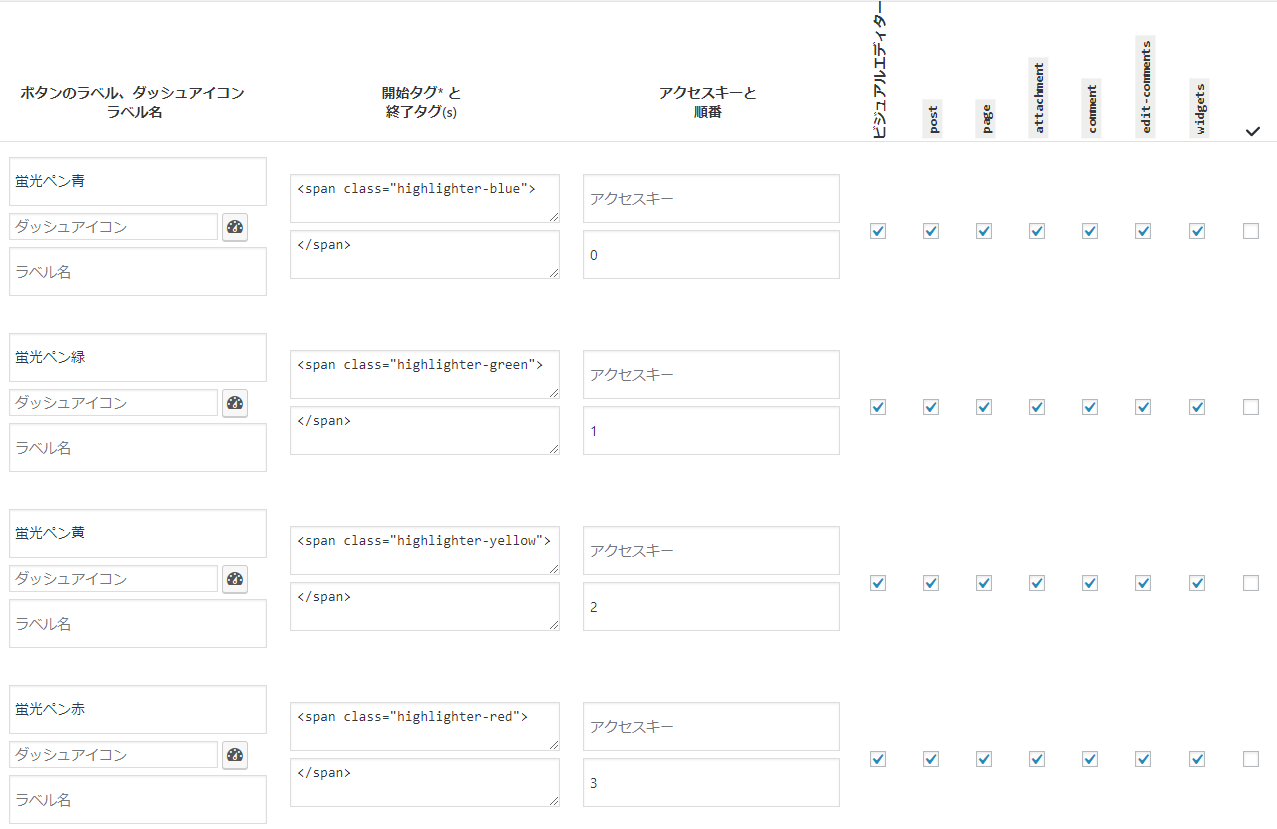
スタイルシートで定義した蛍光マーカーを利用する為のタグを登録していきます。下図のように登録してくみてください。

あくまでも一例です。
| [ボタン名] | 蛍光ペン青 |
| [開始タグ] | <span class="highlighter-blue"> |
| [終了タグ] | </span> |
| [順番] | 0 これに関しては表示される順序になりますので、利用頻度の高いものを上に表示するように若い番号にすれば良いと思います。設定しなくても自動的に一番最後に追加されます。 |
| [チェック] | 一番右側をチェックすれば全てにチェックが入ります。 |
最後に[変更を保存]をクリックして下さい。そうしましたら、他の緑・黄・赤色の蛍光ペンも同じように追加しましょう。最終的に下図のような感じになります。蛍光ペン4色分です。

これでタグの作成は完了です!!
ただこれだけだと少し使いずらいので、もう少し設定変更します。
【手順4】
下図の様に「デフォルトのクイックタグを非表示にする」を全てチェックを入れます。これらに関しては「TinyMCE Advanced」に標準装備されているので、逆に表示にすると作成したタグが選択しずらくなります。

【手順5】
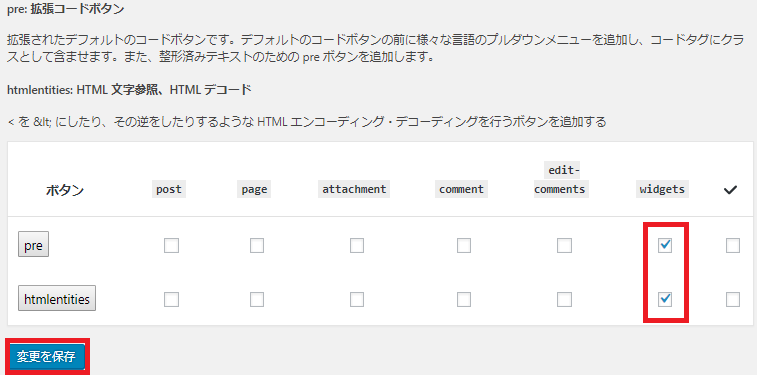
下図のように「拡張コードクイックタグボタン」の「Pre」と「htmlentities」の「widgets」部分にのみチェックを入れ、最後に忘れずに「変更を保存」をクリックして下さい。

これで全ての設定が完了しました。
そうしましたら実際に利用する方法をここから説明します。
「AddQuicktag」を利用する方法
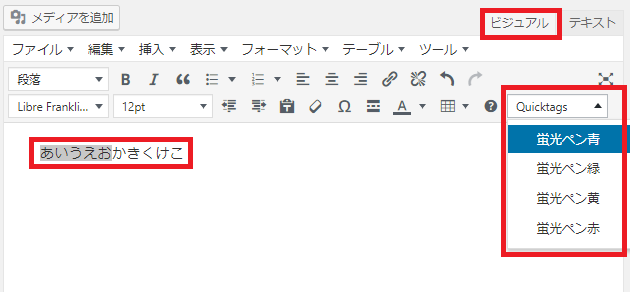
下図の様に「ビジュアル」エディタで「あいうえおかくけこ」と入力した例で説明すると、「あいうえお」を選択状態にした状態で「Quicktags」の中から今回は「蛍光ペン緑」を選択。

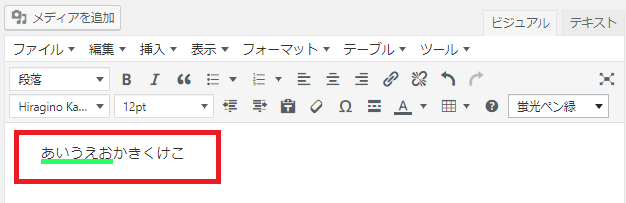
すると下図の様になります。簡単に緑色の蛍光ペンが反映されました!!

とても便利だと思いませんか?
しかし、もしビジュアルエディタに「QuickTags」から選択したタグがエディタの表示に反映されないという方いませんか?
この場合は前回の記事「WordPressの「ビジュアルエディタ」に子テーマに定義したクラス(class)を反映させる方法!!」を参考にして下さい。
スタイルシートに定義したクラスを簡単に適用できるこの「QuickTags」の設定から利用方法までを記事にしましたが、これとても便利だと思いませんか?使い方次第では「テキスト」エディタを利用することが減少し、作業効率アップ間違いなしのプラグインです。
【A8.netに登録しよう!】
◇ 広告主数・アフィリエイトサービス数日本最大級☆
◇ 登録はもちろん無料、審査なしのアフィリエイトサービス☆
◇ 使いやすいサイトNO.1
⇒アフィリエイトならA8.net![]()



“WordPressプラグイン「AddQuicktag」をインストールし利用する方法。蛍光マーカーを引ける設定方法を例にしてご紹介!!” への2件の返信