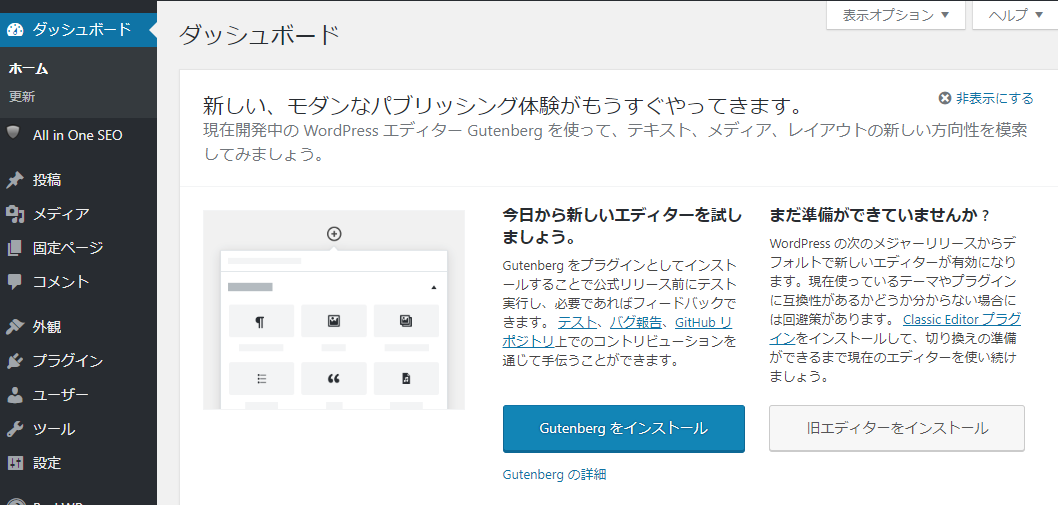
何やらWordPressがメジャーバージョンアップするのでしょうか?WordPressのダッシュボードに「今日から新しいエディターを試しましょう」と表示されているではありませんか。
「Gutenberg をプラグインとしてインストールすることで公式リリース前にテスト実行し、必要であればフィードバックできます。 テスト、バグ報告、GitHub リポジトリ上でのコントリビューションを通じて手伝うことができます。」
何か公式リリース前に触ることが出来るなんて面白そうなので、インストールと有効化をして実際に利用してみました。
ん~なんだろうな?
個人的には新しい編集画面は好きです。慣れの問題もありますが、今までの編集画面とは少し違い実際のプレビューに近い雰囲気のエディターとなっているような気がします。
しかし私が利用している「AmazonJS」と言うプラグインがまだ利用できないのはしょうがないのでしょうか?
「TinyMCE Advanced」と「AddQuicktag」は有効なんですがね。
コレはバグと言うよりも「AmazonJS」側の問題なのでしょうか?
Gutenbergプラグインを使ってみよう!
公式リリース前ですが簡単に利用可能です。2018年8月4日時点ではダッシュボードにインストールすることを促しております。
手順は次のように行います。
たったコレだけです!しかし私が上記の操作を実施した際にはエラーが発生しました。下図です!

こんなエラーが発生したら大丈夫?っと思ってしまいますが、何も問題なく新エディターが利用出来ます。
新エディタの概要!
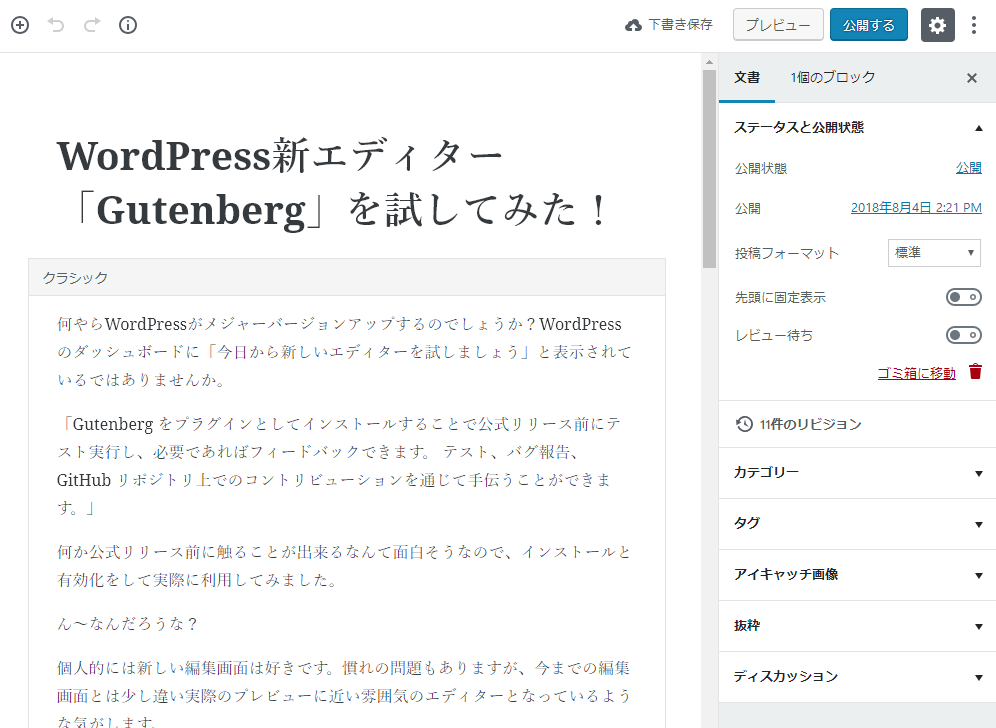
まずは新エディタの全体像は下図です!

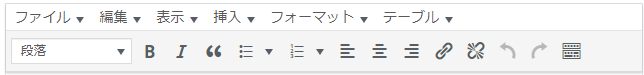
ちょっとモダンな感じがしませんか?ただ一見すると今までと全く違う感じがするのですが、文章中をクリックするとエディタツールが表示されます。それが下図ですね。

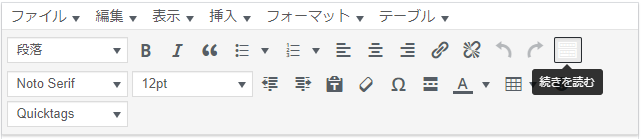
ここが少し分かりずらいのですが「TinyMCE Advanced」と「AddQuicktag」を利用されている場合は一番右のアイコンをクリックすると・・・。

何故「続きを読む」ボタンをクリックすると拡張してあるアイコンが表示されるのかは不明ですが・・・。ま、コレで一通りの編集ツールが利用できるので記事を作成するだけであれば困ることはありません。
画像がエディタ画面でアップロード可能!
操作方法は次の様になります。
新エディタ画面を使っていて一番素晴らしいと思った機能はエディタ画面上で画像ファイルをアップロードできる点です。
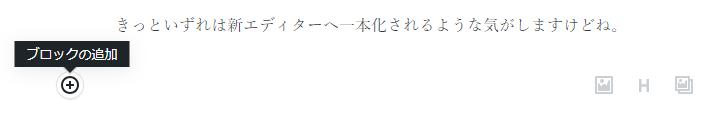
- 下図のように編集画面左側に「+(ブロックの追加)」ボタンが表示されましたらクリックして下さい!

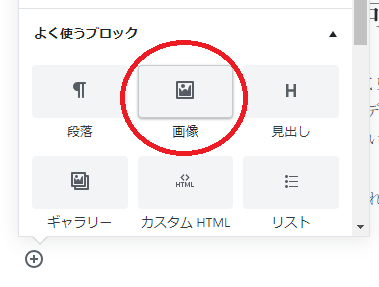
- 追加可能なモノがアイコン表示されます。ここでは下図の赤丸で囲んだ「画像」をクリックして下さい。

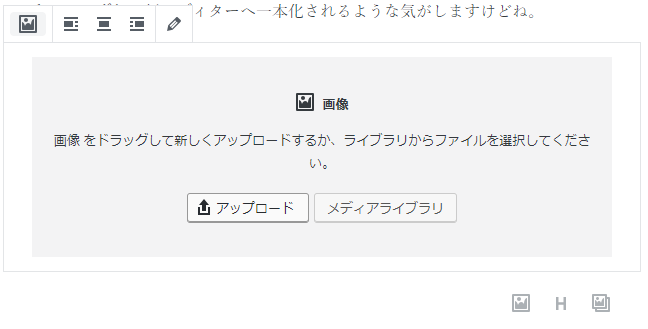
- アップロードをクリックし画像ファイルを選択すれば、画像が直接記事に貼付きます。

この機能はとても便利です。今まではわざわざ「メディア-新規追加」から画像ファイルをライブラリ登録してからでないと記事に画像を表示することが出来ませんでしたが、画面を変えなくても直接出来るのは大変便利です。
「AmazonJS」プラグインはどうした?
恐らくGutenbergが公式リリースされないと「AmazonJS」は正式対応しないような気がしますね。何せメニュー上部にあった「メディア追加」ボタンも無くなってしまったのですから。
ここら辺はとりあえず旧エディターで利用すれば良いかな?
って私的には思っております。
もしかして何か裏技でアイコンを表示するようにしないといけないのでしょうか?そこら辺は正式リリース後にどうなるかを見守ってからにしましょう。どうしても不自由になってしまった時は何か手を考えないといけないかもしれません。
旧エディターも使用可能!
2018年8月4日時点においては、まだ正式リリース前ですので旧エディターも利用可能です。正式リリースされても旧エディターが利用出来るのかは不明ですが、慣れるまでの間は併用利用すれば良いのではないでしょうか?
きっといずれは新エディターへ一本化されるような気がしますけどね。
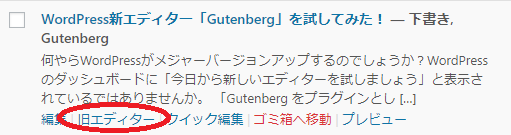
投稿一覧画面で見た時に「旧エディター」で編集することが出来るようになっております。

これなら問題ないでしょ?
最後にまとめると
新エディターGutenbergですが、個人的には感触が良いです。しかしブロックと言う考え方編集していきます。この考え方で困ってしまったのはリストの中に画像を入れたい場合です。
もしかしてリストの中に画像は入れられない?
何となく今の状況はそのようにしか見えないのですが・・・。HTML的にリストの中に画像は良くない記述なのでしょうか?
私が気になったのはこの点位でしょうか。ブロックの考え方は悪くはないのですが、画像等を挟み込むと別ブロックと言う考え方になっているような気がします。そこが気に入らなかったのでこの記事は最終的に旧エディターで完成させてしまいました・・・。
きっとここから完成度が高まっていくような気がしますけどね。





おはようございます!はじめまして!ヨシローと申します。
「ヨシロー、広島で家を建てる」という家ブログを書かせてもらっています。
現在無料ブログからwordpressに引っ越したんですが、twenty seventeenのテーマでトップ画面で記事全文が表示されてしまいます。
そこで伺いたいのですが、
記事タイトルで一覧にできないのか?
トップ画面メニューボタンを設置できないのか?
です(>_<)
できればご教授していただけたら幸いです!
こんにちは、ヨシローさん。
私の過去の記事を参考にしてみてください。
https://digital-life.club/hp/wordpress/twenty-seventeen%EF%BD%B0list-display
こんばんは!
続きを読む…にできました!
あとアイキャッチ画像をタイトルの下に持ってくることができました!ありがとうございます(^^)
度々質問で申し訳ありませんが…
アイキャッチ画像が続きを読む…というトップ画面に表示されません。どうしたらよろしいでしょうか!?
あとアイキャッチ画像の画像サイズを統一するための修正はできますか!?